Thank You for Everything We Achieved Together in 2023 🤝
At the end of the year, we like to look back at what we have achieved as a team alongside our worldwide network of partners and the community. 2023 was a particularly significant year for us as we celebrated ten years of Collabora Productivity, adding another productive decade to our mission of bringing document editing and trillions of existing documents into the free world!
In March we held another successful COOL Days conference, this time in Cambridge, which brought together our team, partners and the community. We are looking forward to another great event in April 2024 – join us!
As well as our own events, our team also attended over ten locations to present talks, meet partners and share Collabora Online with the wider community. You can keep up to date with our adventures on our events page.
2023 saw many organisations and users throwing off their proprietary shackles, and embracing the freedom open-source solutions bring. In particular, we saw many educational institutions reconsidering their relationship with Microsoft 365 and Google Workspace amid privacy concerns, great strides being taken by local and national governments such as the openDesk project in Germany, and increasing numbers of private companies taking back control of their document storage and editing needs.
Collabora Online, Collabora Office and our mobile apps have all seen performance improvements and increased functionality. In July, we released the new major release of our flagship product Collabora Online 23.05, which included increased interoperability, performance boosts and a whole range of new features and accessibility improvements. Thank you for your support! Let’s take a deeper dive into what we have achieved together this year. 💜

Collabora Online 22.05 → 23.05
Our flagship product, Collabora Online saw marked improvements in 2023, introducing many exciting new features and a big focus on accessibility, working to bring the best digital experience we can to all our users, regardless of their abilities or challenges.
- February 2023: Zotero plug in, PDF and EPUB export options, insert page number dialog, Duden Corrector plugin, easy hyperlink pop up editor
- March 2023: linking API, improved conditional formatting from XLSX files.
- April 2023: interoperability improvements.
- July 2023: major release 23.05 introducing dark mode, expanded keyboard shortcuts, initial screen reading support, document themes, multi-page floating tables and accessibility improvements.
- August 2023: further updates to keyboard shortcuts and more performance improvements.
- September 2023: new font previews and barcode/QR code functionality.
- October & November 2023: a focus on polishing and bug fixing with over 70 improvements.
- December 2023: STYLEREF, floating tables properties, re-designed PostMessage for integrators and developers.
See the full release notes for Collabora Online 23.05 and COOL 22.05.

CODE: Developing a Rock-Solid Enterprise Version 💪
The latest major release of the Collabora Online Development Edition (CODE) 23.05 was released in June. CODE always appears in advance of the corresponding version of Collabora Online – the Development Edition contains all new features which are extensively tested before becoming available in the Enterprise version (COOL). An overview of CODE releases for 2023 can be found in the release notes but will mostly mirror those of Collabora Online. You can find the conversations about CODE on social media, by searching for the hashtag #cool_dev on Mastodon or Twitter.

Powerful New Features for Collabora Office on the Desktop 🖥️
August 2023 saw the latest major release of Collabora Office, our long term supported desktop Office Suite for Windows, macOS, and Linux. This release brought a number of powerful productivity features focusing on accessibility and improving user experience. The new features contain code that was contributed to LibreOffice 7.4, 7.5 and 7.6. Collabora Office for Windows is available through the Microsoft Store. The latest version for macOS can be bought from the App Store. We also appreciate those who help us test the latest features inside our unstable snapshots.
- August 2023: major release of Collabora Office 23.05 including dark mode, interoperability features, document themes, 64-bit zip support, advanced editing features for tables and forms and so much more!
- September 2023: MS Office interoperability improvements including further support of document themes, floating tables and pivot tables.
- December 2023: Collabora Office 23.05.6 – STYLEREF, floating tables properties and advanced header and footer functionality.

Many new Features for Collabora Office for Android, iOS & Chrome OS📱
Our major release for mobile and tablet devices in September 2023 brought more of the functionality from Collabora Online into the pockets of our users, as well as improving the current user experience and making navigating on smaller screens easier. Now you can use dark mode, improved form controls in Writer, Sparklines, consistent dialogs and a better UX for users on smaller screened devices.
Events 🗓️
COOL Days 2023 took place in Cambridge, with more than 50 participants joining from our team, partners and the community. We presented 45 lightning talks showcasing our talented developers’ work across the year, held workshops and discussions with our partners about the importance of data protection in Europe, shared our development roadmap, and further discussed how to mutually support our sales and marketing efforts as part of our partnership. The community dived into a LibreOffice Hackfest and of course we had a great time socialising and team building around historic Cambridge.
As well as our own annual conference, our team attended events across Europe presenting talks, meeting partners and sharing Collabora Online, as well as presenting a keynote at the LibreOffice Conference for Latin America in Mexico.
2023 Events
| Date | Event | Location | Links |
|---|---|---|---|
| 17th – 18th January 2023 | Univention Summit | Bremen, Germany | Blog |
| 4th – 5th February 2023 | FOSDEM | Brussels, Belgium | Blog & Talks |
| 6th – 8th March 2023 | CS3 | Barcelona, Spain | Talk Recording |
| 28th – 29th March 2023 | COOL Days | Cambridge, UK | Blog, Live Stream |
| 16th – 17th September 2023 | Nextcloud Conference | Berlin, Germany | Blog & Talks |
| 20th – 23rd September 2023 | LibreOffice Conference | Bucharest, Romania | Blog & Talks |
| 28th – 29th September 2023 | SeaDays | Mainz, Germany | Talk |
| 7th – 9th November 2023 | Smart Country Convention | Berlin, Germany | openDesk Blog |
| 9th – 10th November 2023 | LibreOffice Congreso Latin America | Mexico City, Mexico | Keynote |
| 6th – 7th December 2023 | Open Source Experience | Paris, France | Talk Slides |
LibreOffice Community & Contributions to 7.5 and 7.6
Collabora Productivity is part of the ecosystem developing and advancing LibreOffice technology. We are the largest contributor to the LibreOffice codebase, with our developers contributing many commits to the LibreOffice core.
LibreOffice 7.5 and LibreOffice 7.6 saw many improvements from the team at Collabora – here is just a snapshot of some of the commits this year.
- Content controls – added plain text type, combo box, PDF export, titles and tags. (Miklos Vajna, Collabora)
- Impress now supports cropped video for media shapes. blog post (Miklos Vajna, Collabora)
- Citation handling: added plumbing in Writer to build Zotero-like functionality. blog post (Miklos Vajna, Collabora)
- Keyboard navigation through forms (Justin Luth, Collabora)
- Replacing strings with numbers in Calc tdf#126109 (Noel Grandin, Collabora)
- Find and replace in very large Calc sheets tdf#150749 (Noel Grandin, Collabora)
- Added page number wizard in Insert menu for easy one-step insertion of the page number in the header/footer tdf#86630 (Paris Oplopoios / Justin Luth, Collabora)
- Initial machine translation is available, backend by DeepL translate (Mert Tumer, Collabora) core commit e20d2, tdf#34058
- Added pivot table compact layout. core commit 2f8d1 (Dennis Francis, Collabora)
- Display soft breaks as line breaks at fontwork. tdf#148000 (Attila Szűcs, Collabora)
- Added support to open multi image tiff files tdf#155444 (Rashesh Padia, Collabora)
- Auto fitting text scaling algorithm has been changed so it works similar to MS Office. (Tomaž Vajngerl, Collabora)
Of course, we also had many of our developers share their work in the LibreOffice Technology devroom at FOSDEM this year. You can find links to their talks and slides in our blog.
Partners
This year we have welcomed 20 new partners from across Europe, Australia and South America including Oodrive, Salesframe, Aridhia and unodata. We are very happy to have a growing partner network allowing more and more users to take control of their data.

Team
This year we have seen our team grow, adding another 17 people to our core team at Collabora Productivity within our Sales, Marketing and Technical teams, with 50% of these coming from the Collabora Online Community. We love to hire smart people who have contributed to the Open Source community. This allows us to provide a richer experience for our partners and customers.
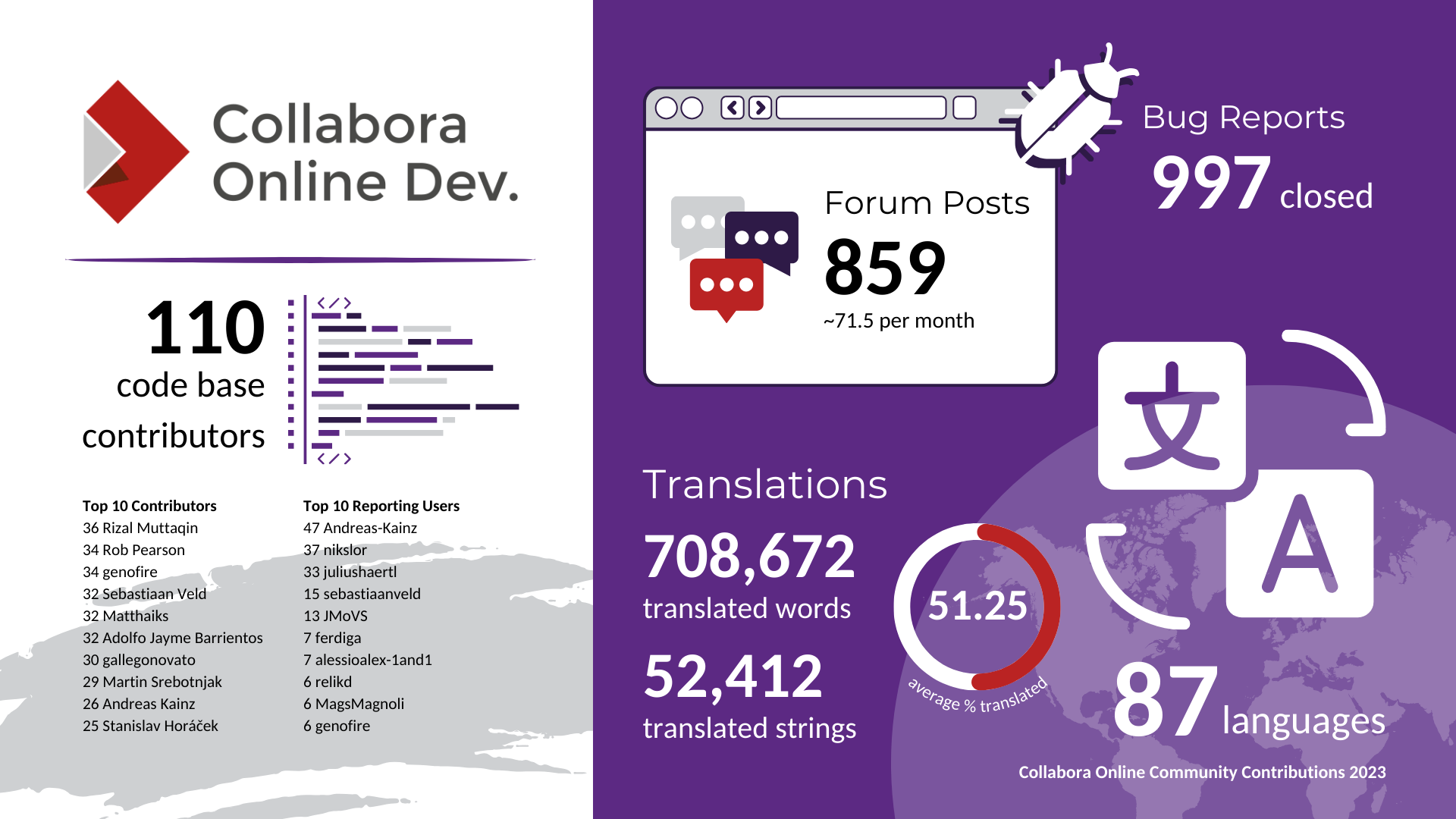
Collabora Online Community Contributions

The Collabora Online Community kept growing and helped to improve the software through their commits, feedback, and translations. You can see from the stats above that our Community is doing great things! You too, can help to make Collabora Online better. Join the discussions in our forum, join our community calls every Thursday at 12pm CET, translate strings on Weblate, file bug reports or feature requests on GitHub and spread the word on Collabora Online!
The Collabora Online SDK ⚙️
The Collabora Online SDK describes the main methods that allow you to interact with different Collabora Online components. Find installation guides, frequently asked questions, Post Message API and documentation on exiting integrations and on how to create new ones. This year we continued to add to our information to enable better integrations and clearer guidance.
A small sample of some 2023 updates:
- A repository with simple examples on how to integrate Collabora Online using different technologies.
- New architecture page.
- Lots of new Kubernetes documentation.
- PostMessage API for Mentions.
- Linking API.
Thanks to all who helped out!
It has been an exciting year here at Collabora Productivity, and we are so grateful to everyone who has been involved in 2023, and indeed for the past ten years – customers, partners, staff, and the community. We couldn’t have achieved any of these things without everyone working together so well. We have big plans for 2024 and are anticipating an even more exciting year ahead. We look forward to sharing it with you!
Don’t hesitate to get in touch with us, if you’d like to partner with us, or to download Collabora Online. Thank you for the great support this year. We wish you all a Merry Christmas and a Happy New Year!
Thank You!
News by Collabora Directly into your Inbox 📨
Keep up to date with our public newsletter. If you would like to receive regular updates with all the news and updates about Collabora Online, Collabora Office and future events, please sign up to our newsletter.