On 1 October 2020, Collabora Online moved to its new home on GitHub, and started settling in the new infrastructure, expanding its fantastic community, and continuing the work to deliver the latest and greatest developments in productivity and collaboration together. Check our community website for all the details!
Collabora developers also keep fixing and improving our lovely mother project LibreOffice. As all the good work requires some appreciation, let’s take a look at what the seasoned developers of the Collabora team and the volunteer contributors from our community have been doing during the last few months. -Have been wondering what happened to the “weekly” roundups? Well, your friendly community mentor was having a time off for health reasons due to the pandemic, but now he is all good and back online. ;)-
Month in Numbers
On the Collabora Online code repository in the last month, 47 authors have pushed 266 commits to master and 907 commits to all branches. On master, 258 files have changed and there have been 8,685 additions and 2,186 deletions.

New Contributors
Congratulations to Jerzy Drozdz, Vivekkumar Javiya, Gökhan Karabulut for their first pull requests on our GitHub repository!
- Thanks to Jerzy Drozdz for adding the missing class A IP addresses regex to the loolwsd config file, thus helping COOL to be compatible with very large networks.
- Thanks to Vivekkumar Javiya for adjusting the Notebookbar font size, adding support for signaling the fullscreen status in the menu, and adding comments to the Map.js to improve the inline documentation of the code-base.
- Thanks to Gökhan Karabulut for helping COOL become easier-to-debug and more clutter-free by improving the state dumping and removing some unused fields on the C++ side of the code-base.
Thank you all, and welcome aboard! 🙂
Join the fun!
You can also join the fun, and be part of our next list of new contributors! 🙂
Just go to our GitHub repo, fork it, build it (on Linux or on any platform), grab one of our newcomer-friendly easy hacks, and send your first pull request. And if you get stuck at any point, just drop by one of our communication channels. 😉
Highlights
Collabora Online Weekly Meeting #30
COOL Weekly Meeting #30 has taken place on Thursday, February 24, 2021 at 10:00:00 am (UTC) with participants both from the community contributors and the Collabora team. We have got a quick update on what’s going on and discussed matters raised by the contributors, as well as having the chance to say hi to fellow members of the community. Topics discussed in the meeting include:
- During the quick update part by Muhammet Kara, it’s been reported that we have 7 easy hacks at the moment, and planning to increase the number of them. He has also mentioned that COOL is now listed on the First Contributions platform.
- Michael Meeks brought up the topic of Interactive Performance, and mentioned updates on the ongoing work by various team members, such as image scaling profiling, improving table pieces, fixing Calc’s interactivity & drag and drop selection, and benchmarking and performance profiling during collaborative editing by multiple users.
- Szymon Kłos shared a status update on his recent work on native sidebars, which would improve the performance and user experience while working with the sidebars.
- Michael Meeks mentioned that all of the patches for the async saving work are now merged, and the bug fixing step is the next.
- Muhammet Kara mentioned the nice work by Chetanya Kandhari on the Mattermost integration of Collabora Online.
- Gabriel Masei shared an update on the stability profiling/improvement efforts going on, followed by a discussion with Andras Timar on the docker image scripts.
- Quick updates on various ongoing efforts were shared by Michael Meeks.
- Various topics around design bits were discussed, signalling a lot of visual/aestetic improvements especially on Calc.
- Pedro Silva pointed out that the Cypress tests need to be made more stable, and acknowledged the recent nice work by Rashesh Padia on that front.
- Andras Timar shared that CODE 6.4.10 release is planned for the next week.
- Muhammet Kara reminded everyone that the CfP deadline for LibOCon 2021 is on June 30th, so ~1 week left to submit papers.
Check out the meeting minutes for the details of the meeting, and join us on Thursday, July 01, 2021, at 10:00 am (UTC) to stay in touch with the rest of the community. You may also make your own suggestions for the next meeting by following the link shared in the COOL Telegram group before the next meeting. We’re looking forward to hearing from you live. 😉
Move to Libera.Chat
We set up a #cool-dev channel from the first day of Libera.Chat to help people migrate, and recently made the decision to drop our Freenode channel. Thankfully, the LibreOffice channels are also moving, so we will stay aligned with the wider project. So if you were wondering where everyone went, here is your answer. 😉
Collabora Online (COOL)
- Thanks to Marco Cecchetti for adding cypress tests for the fullscreen presentation, thus helping us ensure the stability and quality of COOL while doing presentations.
- Thanks to Gabriel Masei for adding support for lost kits cleanup, thus helping COOL become more friendly in terms of system resource usage as well as making sure the button for the hyperlink dialog is enabled and disabled properly while dynamically changing the UI mode to classic.
- Thanks to Yunusemre Şentürk for improving the CODE docker image creation for arm64.
- Thanks to Ayhan Yalçınsoy for helping to ensure COOL code-base’s compliance with the modern JS coding standards by updating the eslint version to 7.0.0 as well as making sure it builds without error on certain platforms.
- Thanks to Ezinne Nnamani for making sure the paste shortcut CTRL+V works properly on the comment dialog, as well as for ensuring that the Impress slide previews in vertical orientation are fitting the screen nicely on mobile devices.
- Thanks to Mike Kaganski for adding support for integrations that use certain URL parameters, and improving pixmap handling for watermarks thus possibly helping COOL perform better on related scenarios.
- Thanks to Muhammet Kara for enabling CodeQL checks for C++ on our code repo, thus helping to maintain the code quality while adding new features and fixing issues, along with various improvements around the contributor friendliness of our project.

CodeQL is the analysis engine used by developers to automate security checks, and by security researchers to perform variant analysis. - Thanks to Aron Budea for various fixes and improvements such as making sure the Page Up and Page Down keys work properly in the slide sorter on Impress, and updating Cypress from 6.2.1 to 6.8.0 thus helping COOL’s testing facilities stay up to date.
- Thanks to Gleb Popov for a lot of fixes and improvements around the FreeBSD support of COOL such as fixing tests and adding new CI configurations to ensure continuous stability of COOL on the aforementioned systems.
- Thanks to Tamás Zolnai for a lot of fixes and improvements around cypress (testing framework), and the testing facilities thus helping COOL maintain quality over time.
- Thanks to Henry Castro for various fixes and improvements such as adding configuration options for macro enabling macros and also setting security level for macros, thus helping COOL become easier to customize for different work settings.
- Thanks to Mert Tümer for a series of fixes and improvements especially around improving experience on mobile views.
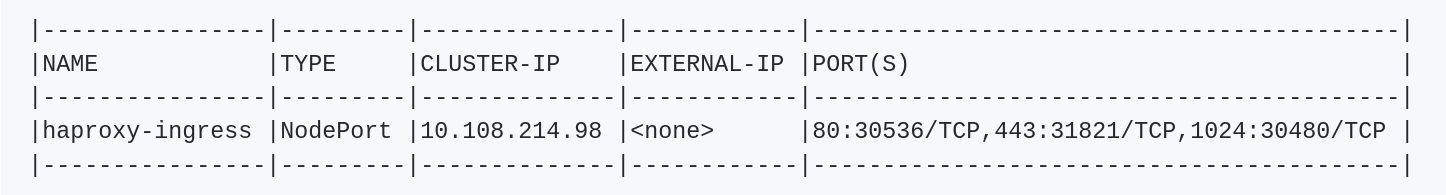
- Thanks to Pranam Lashkari for fixing various issues around comment handling such as fixing an error on annotation insertion in Impress, and also for updating the instructions to set up COOL in Kubernetes (K8s), along with many other fixes and improvements.

Kubernetes, also known as K8s, is an open-source system for automating deployment, scaling, and management of containerized applications. - Thanks to Miklos Vajna for various fixes and improvements especially towards general stability of the code-base, and also for helping us move our IRC notifications to #cool-dev’s new home on Libera.Chat.
- Thanks to Andras Timar for fixing tooltip text for some notebookbar items, thus improving the user experience of COOL, along with various other improvements and maintenance especially around localization, containerization and packaging.
- Thanks to Rashesh Padia for many fixes and improvements especially around the Cypress UI tests, thus helping us maintain high quality of COOL’s user experience.
- Thanks to Michael Meeks for a lot of improvements particularly focused on performance testing and asynchronous behavior, thus possibly making user experience smoother for the users of COOL.
- Thanks to Gökay Şatır for his work on the new CanvasTileLayer towards offering a much smoother and crisper viewing experience for the users at different zoom levels.
- Thanks to Dennis Francis for a ton of fixes, which can’t fit into a single sentence of the summary, from getting rid of the flickering during zoom animations to ensuring that the autofill behavior works properly without unwanted view jumps, thus improving the overall user experience of COOL in various ways.
- Thanks to Pedro Silva for various fixes and improvements especially around the user interface of COOL to make it have a better and more consistent look and feel, as well as improving the Cypress tests to ensure the continuous quality of COOL.
- Thanks to Tor Lillqvist for a lot of fixes and improvements towards modernizing the code-base.
- Thanks to Andreas Kainz for his work towards making COOL look better on all platforms with a shiny and consistent look & feel, in cooperation with other contributors and team members such as our UI expert Pedro Silva.
- Thanks to Szymon Kłos for various improvements and fixes especially around the notebookbar, sidebar, cypress and various dialogs, thus helping COOL become richer in feature and have an even better user experience. Check out his blog post for an update on his recent work on native sidebars!
- Thanks to Ashod Nakashian for various fixes and improvements towards increasing general stability of COOL and maintainability of the code-base along with tests to make our code-base future-proof, working on the async upload feature which will provide a much smoother experience for the users especially in collaborative environments, and also for reviewing pull requests of other contributors, and for mentoring them through tough issues.
Collabora Office on Android & iOS
- Thanks to Michael Weghorn for moving the file reading logic of the Android app to a separate thread thus possibly helping it to become more responsive while opening office documents.
- Thanks to Mert Tümer for various fixes and improvements on the Android app such as making it possible to open PDF files.
- Thanks to Miklos Vajna for making sure the Android app knows the user’s name or nickname properly and improving localization of the app by marking certain UI strings for localization, along with various other fixes and improvements.
- Thanks to Tor Lillqvist for various fixes and improvements on the iOS app such as allowing it to open PDF files, and ensuring it is built without errors.
Collabora Online Integrations
- Thanks to Dave Conroy for fixing OOXML template extension, thus making sure OOXML spreadsheets can be successfully created on Collabora Online’s Nextcloud integration.
- Thanks to Joas Schilling for helping with the housekeeping of Collabora Online’s Nextcloud integration by updating node and npm versions.
- Thanks to Roeland Jago Douma for reviewing and merging the pull requests from other contributors on Collabora Online’s Nextcloud integration.
- Thanks to Valdnet for various fixes and improvements around the localization of Collabora Online’s Nextcloud integration.
- Thanks to John Molakvoæ for various under-the-hood improvements on Collabora Online’s Nextcloud integration.
- Thanks to Szymon Kłos for various improvements and fixes on Collabora Online’s Nextcloud integration, such as making sure the configuration caching doesn’t cause users to be stuck in an erroneous state on certain cases after a fresh boot of COOL.
- Thanks to Julius Härtl for countless fixes and improvements on Collabora Online’s Nextcloud integration as well as reviewing and merging pull requests of others.
- Thanks to Semih Serhat Karakaya for fixing PHPStan issues on Collabora Online’s ownCloud integration, thus helping to improve its CI facilities.
- Thanks to Phil Davis for helping to keep Collabora Online’s ownCloud integration up-to-date, as well as reviewing and merging pull requests of others.
- Thanks to Piotr Mrówczyński for various fixes and improvements on Collabora Online’s ownCloud integration such as ensuring that secure view is enabled by default for all documents when it is enabled.
- Thanks to Jürgen Weigert for helping with the housekeeping of Collabora Online’s ownCloud integration by updating packages and the changelog as well as reviewing and merging the pull requests of other contributors.
- Thanks to Dipak Acharya for updating CI facilities of Collabora Online’s ownCloud integration, thus helping to maintain its code quality.
- Thanks to theheyon for various under-the-hood fixes and improvements on Collabora Online’s ownCloud integration.
- Thanks to Jan Ackermann for a lot of fixes and improvements on Collabora Online’s ownCloud integration, as well as reviewing and merging pull requests of other contributors.
- Thanks to Jérémie Lesage of Jeci for countless fixes and improvements on Collabora Online’s Alfresco integration, from updating the README file to make it more developer-friendly, to adding CI facilities to ensure its continued quality.
- Thanks a lot to Chetanya Kandhari of Brightscout for revamping Collabora Online’s Mattermost plugin completely, making it more user-friendly and modern-looking, as well as bringing it in alignment with Mattermost’s plugin guidelines.
Honorable Mentions
- Thanks to Cor Nouws for leading the marketing team, and not stopping there but continuing with testing & reporting bugs, attending to community events, and keeping us all informed about what’s going on. He also attends LibreOffice Design meetings from time to time to help COOL’s mother project LibreOffice have a better UI & UX.
- Thanks to Eloy Crespo for his efforts to help the project well-funded as always.
- Thanks to Marc Rodrigues for continuing to keep us updated on various news around Collabora Online and related FOSS projects, and creating a lot of yummy content to read!
- Thanks to Pedro Silva for improving various points around the COOL Community Page and forum, and also for helping other contributors by providing instructions on their pull requests as well as reviewing them.
- Thanks to Andras Timar for keeping us organized, maintaining our translation project on Weblate, and delivering hot new releases of our software!
- Thanks to Yunusemre Şentürk for various tasks towards keeping our CI chains healthy.
- Thanks to Jan Holesovsky for doing a lot of research on different topics, and providing mentoring/patch-reviewing/hand-holding/wisdom within the team, in our communication channels, and also on various channels of our lovely mother project LibreOffice.
- Your friendly community mentor, Muhammet Kara, is also creating & improving easy hacks, running workshops, helping new contributors solving their setup & build issues and reviewing their pull requests, working on easing the build procedure, improving our GitHub presence bit by bit based on its community guidelines, compiling/composing these community updates…
Translators
Last but not least, we can’t thank enough to our translators who constantly help COOL and its friends talk many languages on this earth. Collabora Online speaks many languages, thanks to all of our translators in our translation project, and all of those who previously contributed and keeps contributing to our mother project, LibreOffice.
We’re continuing to work to find good ways to credit translators’ hard work in the product. Please see a list of those involved, and please get in touch if you’re not listed. Many thanks to all those who have worked on translating Online, you rock!
If you would like to help COOL speak your language, you can just go to our translation project on weblate, and start contributing! 😉

Collabora loves LibreOffice!
We’re still contributing to LibreOffice and encourage you too to do so because LibreOffice rocks. 😉
- Thanks to Gabriel Masei for making sure that mpWindowImpl is checked before referencing, thus improving stability of LibreOffice by preventing possible crashes.
- Thanks to Miklos Vajna for many improvements and fixes along with adding new cool features to LibreOffice. Here are a few of them:
- After the bibliography improvements in LibreOffice Writer, funded by TUBITAK ULAKBIM, Writer now has three improvements in this area: more information about the bibliography entries in the form of a mouse tooltip and clickable URLs in the table, the ability to refer to a specific page of a (potentially long) source. Check out his blog posts[0][1] for details!

Tooltip for bibliography entry fields 
Clickable URLs in the bibliography table 
Refer to a specic page of a bibliography source, user interface - Improvements to gutter margin in Writer as part of his hack-week activity at Collabora.
- Improved borders of merged table cells in Writer. Also thanks to Docmosis for making this improvement possible by funding the work on it.
- Writer line heights: removing a 16bit limit. Also thanks to Vector for making this improvement possible by funding the work on it.
- After the bibliography improvements in LibreOffice Writer, funded by TUBITAK ULAKBIM, Writer now has three improvements in this area: more information about the bibliography entries in the form of a mouse tooltip and clickable URLs in the table, the ability to refer to a specific page of a (potentially long) source. Check out his blog posts[0][1] for details!
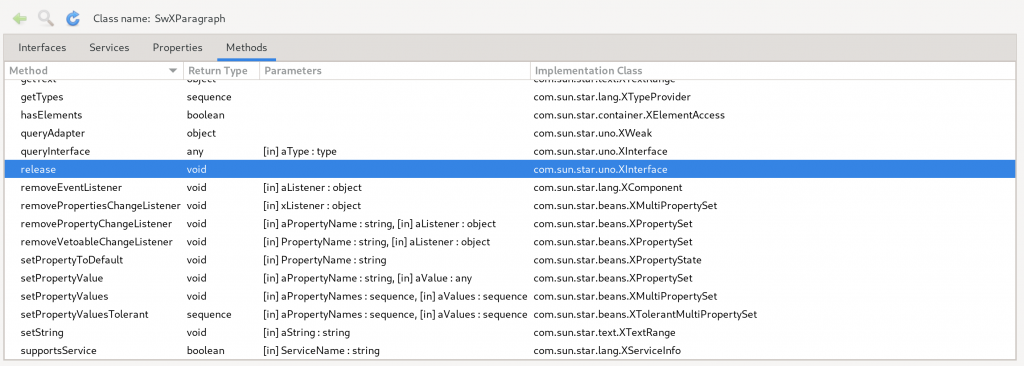
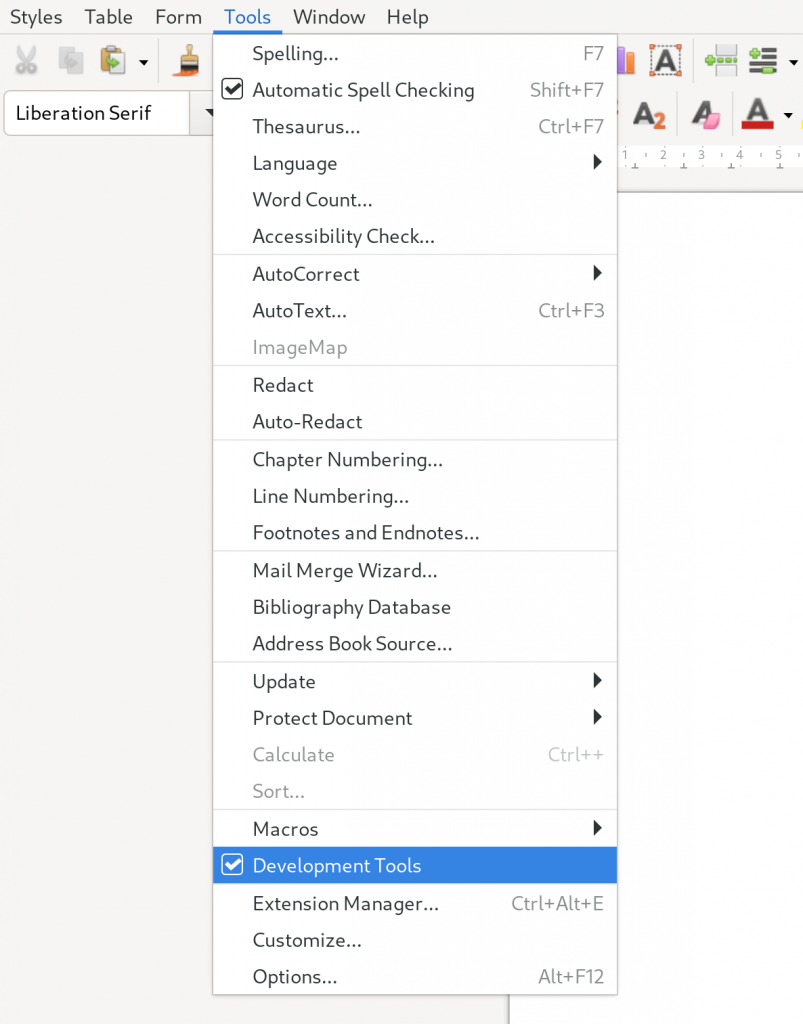
- Thanks to Tomaž Vajngerl for continuing his work towards developing a built-in Xray-like UNO object inspector. This effort has been funded by The Document Foundation, so also thanks a lot to the TDF Board of Directors, and the TDF donors who made the work on this tool possible! Check out his blog posts for all the details:
- Built-in “Xray” like UNO object inspector – Part 1
- Built-in “Xray” like UNO object inspector – Part 2
- Built-in “Xray” like UNO object inspector – Part 3

Development Tools location in the menu
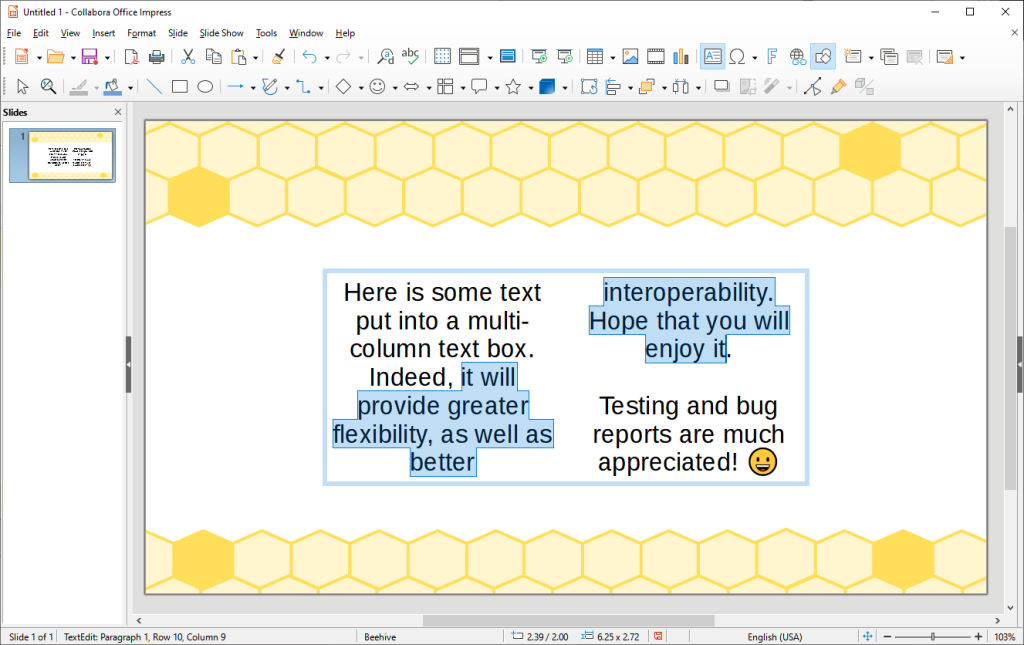
- Thanks to Mike Kaganski for implementing support for multi-column layout in LibreOffice’s text boxes. Also thanks a lot to SUSE, our valued partner, for making this improvement possible by funding the work on it. Check out the blog post for all the details!
- Thanks to Gülşah Köse for various fixes and improvements especially towards improving interoperability of LibreOffice with foreign document formats, thus improving interoperability with other office suites.
- Thanks to Noel Grandin for doing various code-quality improvements and modernization all around the LibreOffice code-base.
- Thanks to Tor Lillqvist for a lot of fixes and improvements especially towards better support on macOS and iOS.
- Thanks to Gopi Krishna Menon for ensuring[0][1][2] crash reports are more detailed, thus making it easier to fix critical issues on LibreOffice.
- Thanks to Sarper Akdemir for various fixes and improvements on OOXML file formats, thus helping LibreOffice to improve in terms of interoperability.