
Introducing Collabora Online Development Edition (CODE) 24.04: Enhancing Performance, Interoperability, and Accessibility
Cambridge, 23 April 2024 – We are happy to announce the new major release of Collabora Online Development Edition (CODE) 24.04. CODE, the development version of our enterprise-ready office suite, Collabora Online, has over 88 million docker image downloads globally.
Collabora Online is a powerful, Open Source, collaborative office suite that supports all major document, spreadsheet and presentation file formats, which you can integrate into your own infrastructure. Collabora Online provides data security and sovereignty, and is ideally suited to the demands of a modern distributed working environment. Delivering a familiar look and feel, Collabora Online represents a real alternative to other big-brands solutions, giving you control and flexibility.
CODE is perfect for home use or small teams but is not recommended for production environments. Integrated with the Collabora Office core, CODE builds include cutting-edge features, typically with monthly updates. This new major release includes new features targeting the following key areas: performance, interoperability, accessibility, and security.
Below you will find more details on some of the new features and improvements that are available in CODE 24.04 and where you can download it.
“We’ve been working hard over the past 12 months to bring even more features, faster performance and smoother interoperability to Collabora Online. We’d love for you to put us to the test, get involved with our latest developments, give us feedback, and work with us to free your documents!”
– Michael Meeks, CEO, Collabora Productivity
Usability
Improving the user experience continues to be a key focus area for development on Collabora Online. Over the past year, we have made a number of changes to the user interface and general usability of Collabora Online as we seek to make Collabora Online more intuitive, simpler to use, and accessible for all users.
Contextual tooltips for easier spreadsheeting
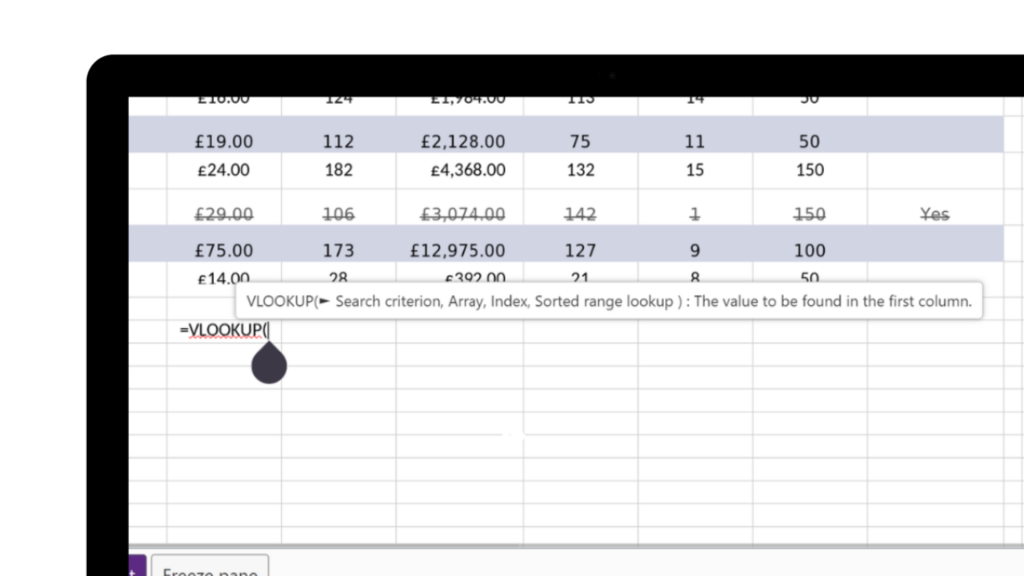
Now working with spreadsheets is easier than ever. With the newly added contextual tooltip a user can start to type a formula – “=s” – and a list of available formulas appear. If there is only one completion candidate – “=sum(” – then the tooltip displays a list of accepted parameters for that particular function followed by its description.

Better and Faster Change Processing
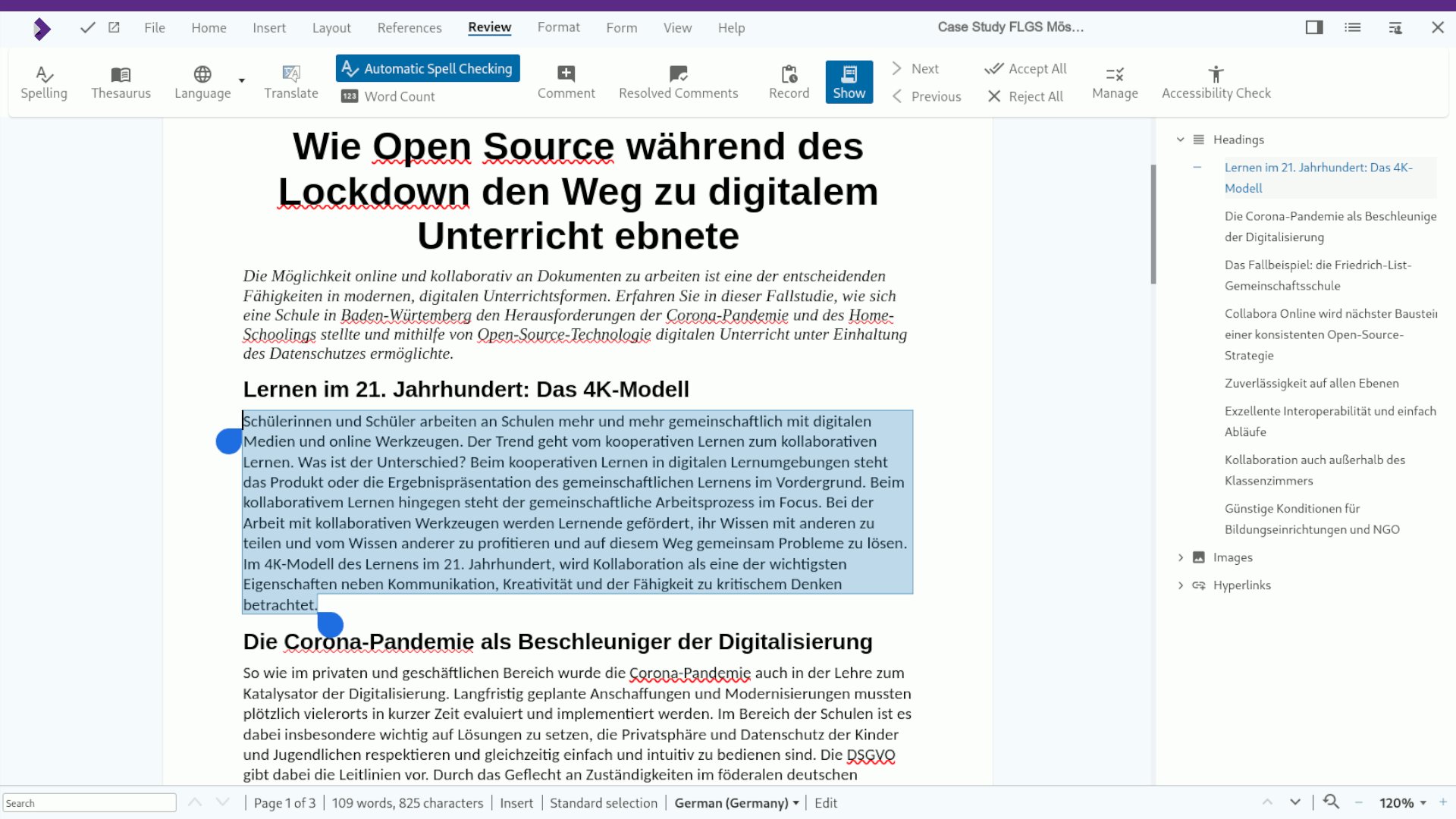
In a bid to speed of the acceptance/rejection process of tracked changes, two new buttons have been added to the user interface – ‘Accept and Move to Next’, and ‘Reject and Move to Next’. While not adding any new functionality, the combination of these two processes into one easy to access button should greatly improve and expedite the processing of tracked changes for our users.
![]()
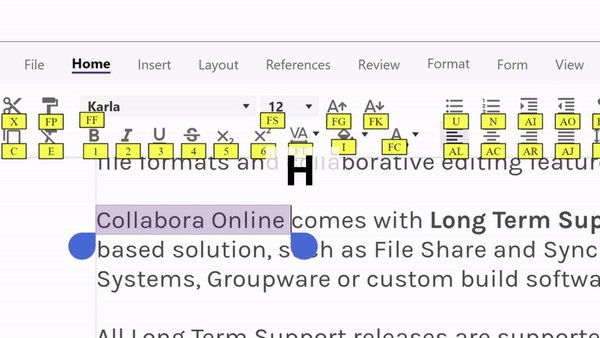
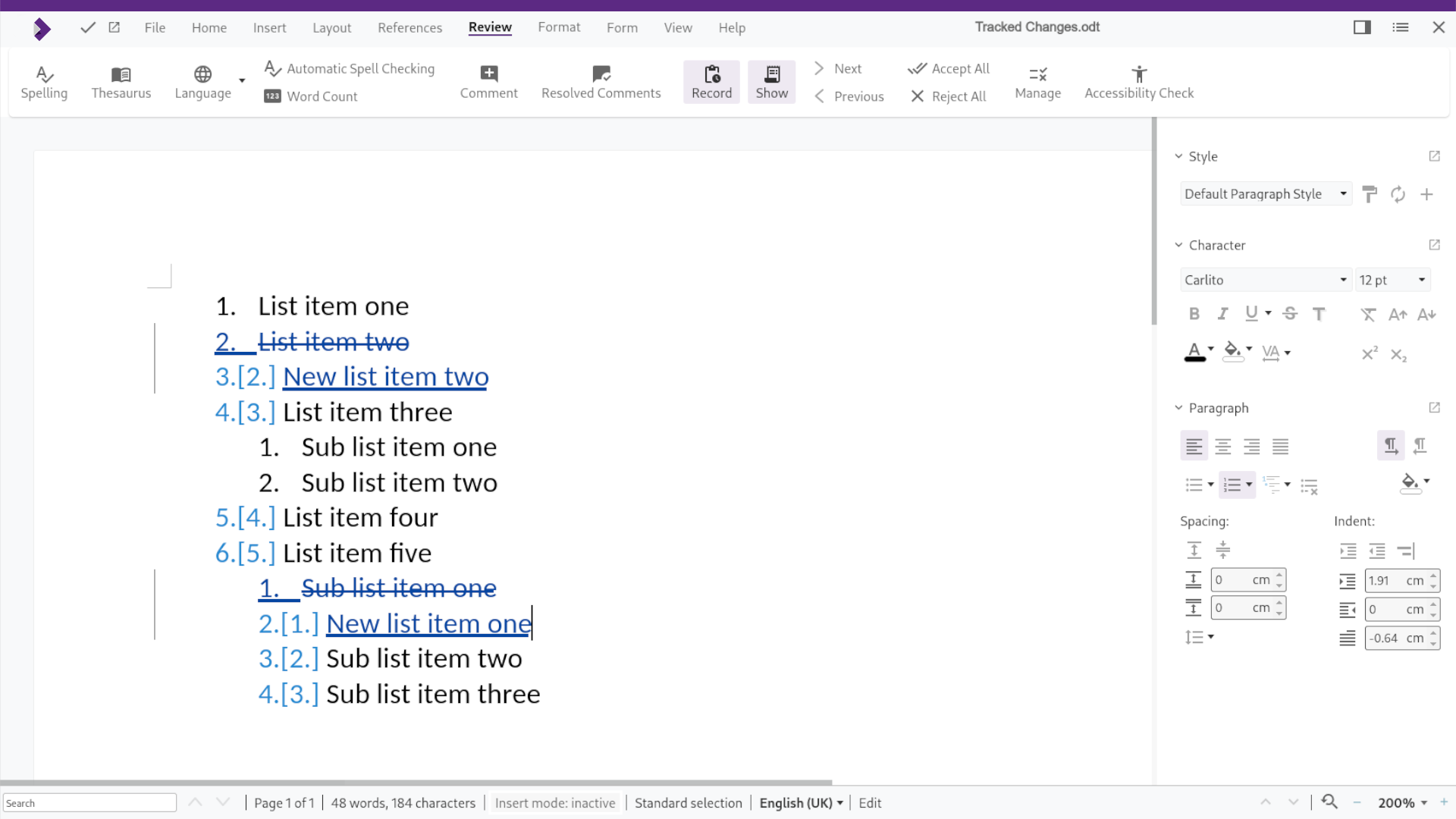
Additionally, improvements have been made to the change tracking feature – you can now track changes within tables, and also see what changes have been made within a tooltip when you hover over a selection in Writer.
![]()
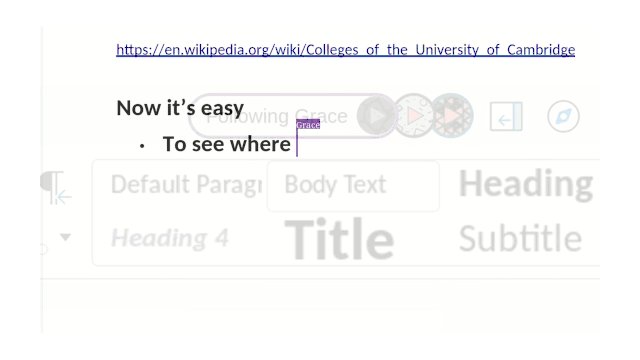
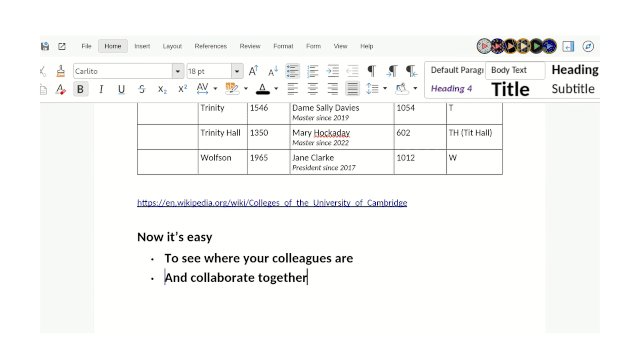
Follow Users – redesigned for better accessibility
Collaborative working is at the heart of Collabora Online. We have had ‘follow the editor’ functionality for some time in our offering, but this has received a new lease of life with an even more intuitive interface. This is especially useful for conference calls or meetings, enabling all users to follow the note taker without any input required, or to catch up to a location in a document being referred to by another user.
The user list has been reordered, with your own avatar or the user you are following pinned to the top. The remaining editors will be ordered by when they joined the document. To unfollow any user, you need simply to click on either your own, or that user’s avatar.

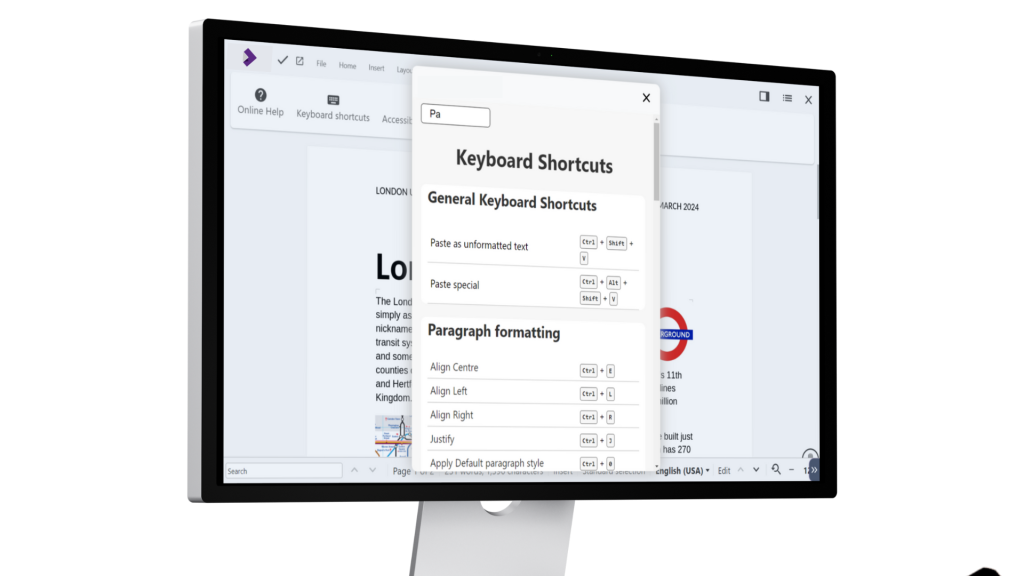
Search for help and keyboard shortcuts
Simplifying things greatly, users can now search within the Online Help and Keyboard shortcuts dialogs to filter for topics and key words. The content is filtered at every keystroke, making it easier to find and discover information while minimising scrolling.

PDF Improvements
In our continued journey of improving accessibility for all, we’re excited to announce a number of improvements to the handling of PDFs, namely exporting to PDF v.1.7 by default, tagged PDFs produced by default, and hybrid PDFs now storing original ODF documents.
These changes should improve accessibility greatly – tagged PDFs for example include hidden accessibility markups that can improve the reading experience of those who use screen readers and other assistive technologies. A properly tagged PDF can also re-flow to adapt its presentation to different screen sizes, for example to provide a high-quality experience to users of smart mobile devices.
Hybrid PDFs on the other hand store the original ODF document as a PDF compatible file attachment. This is very useful for sharing documents with others as a pdf, while retaining the greater functionality of being able to modify the original file.
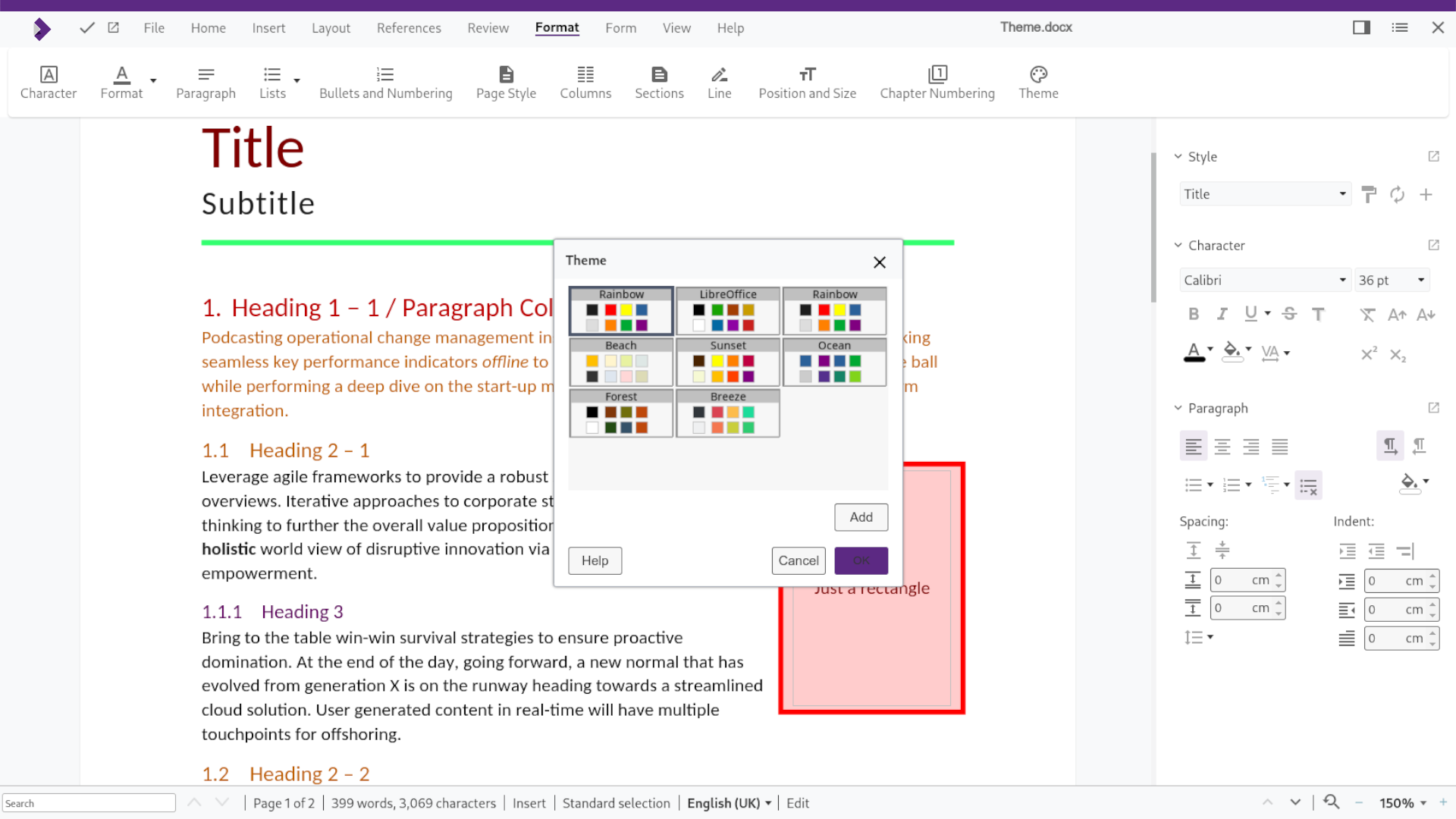
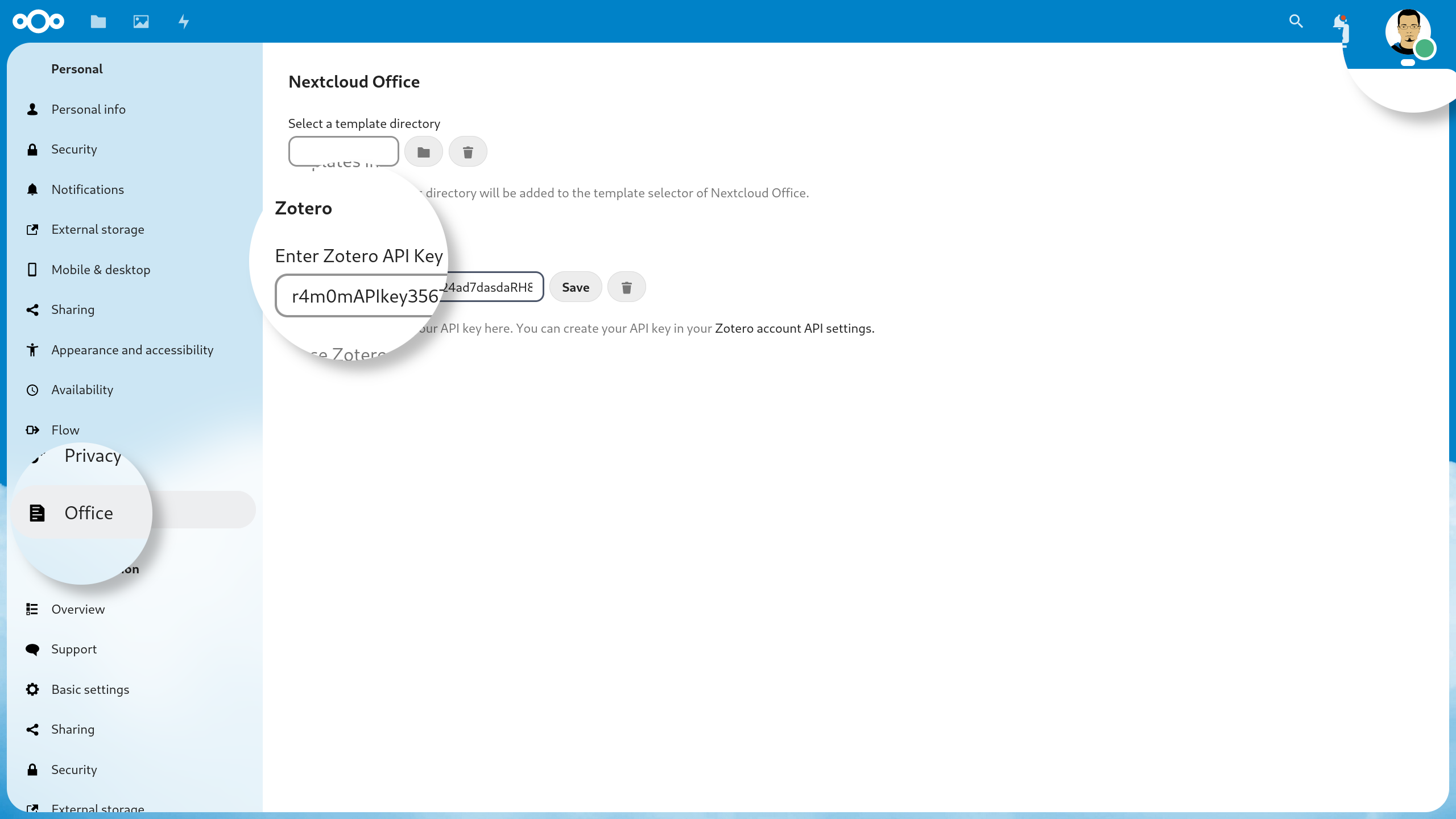
New Properties & Metadata
You can now apply more custom properties and metadata in additional fields to allow for easier information retrieval and improved contextual information for documents. The additional fields now available include: Contributor, Coverage, Identifier, Publisher, Relation, Rights, Source, Type. You can add these via File ▸ Properties… ▸ Description.
New Features
This year, we have worked on many exciting new features and UI improvements. Just some of these improvements are listed below.
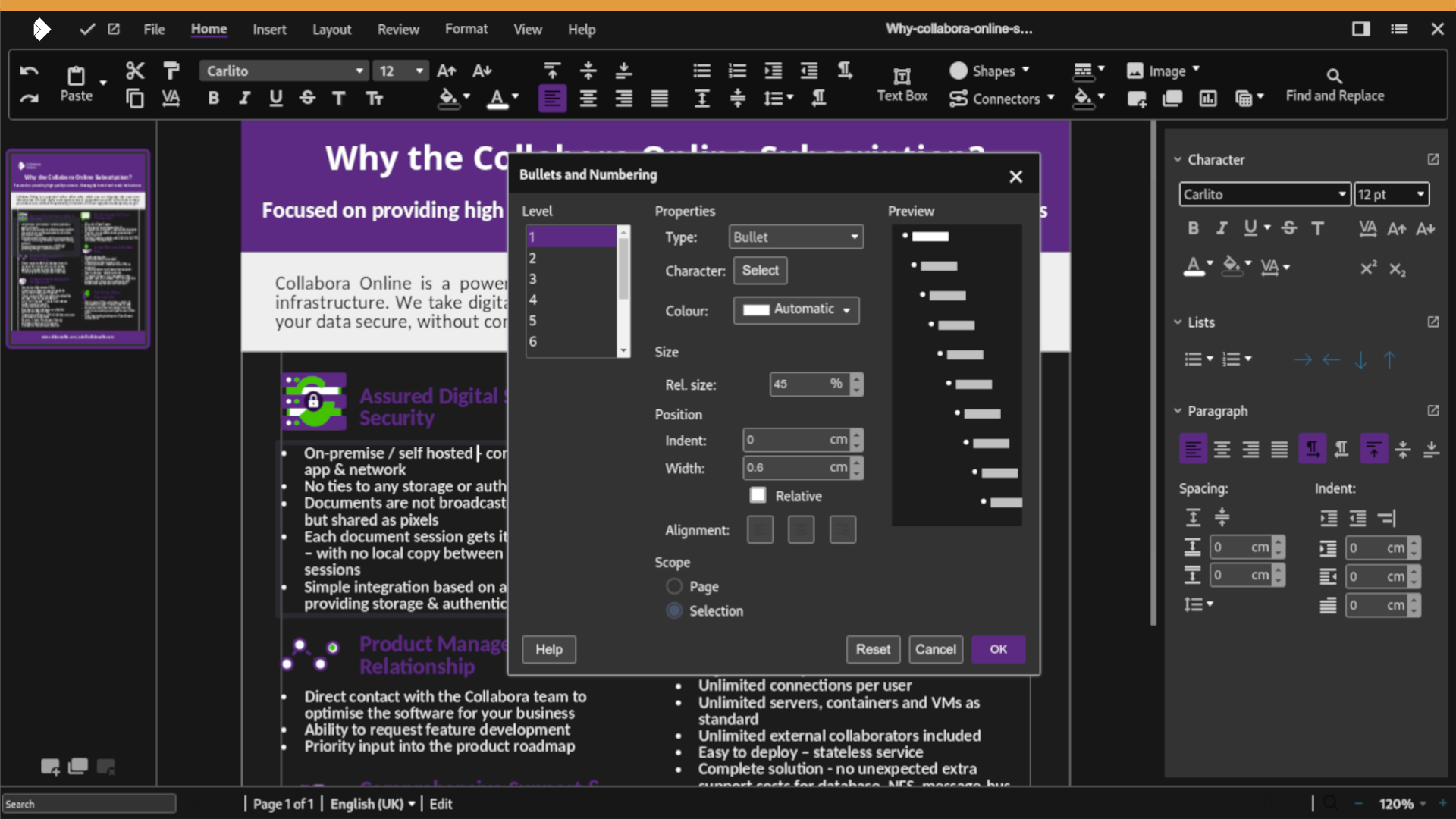
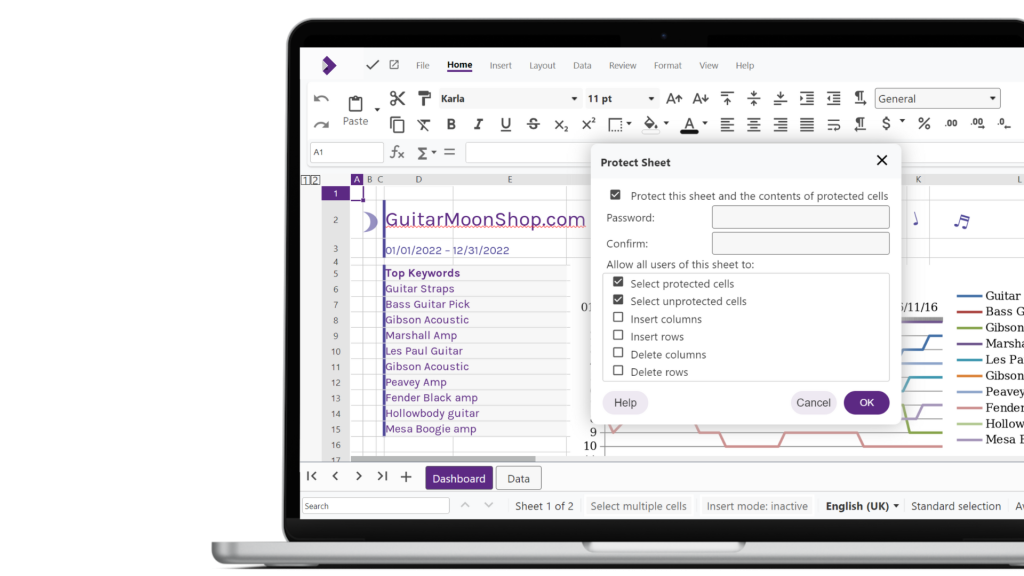
Cell Protection and Section Editing
We’re excited to announce this new feature inspired by a number of our customers, including a French government ministry – the ability to lock and protect data within spreadsheets. You can now protect your Calc spreadsheets via individual cells, rows, columns or entire sheets. This exciting new feature empowers users to exert greater control over their spreadsheets and collaborate more effectively than ever before.

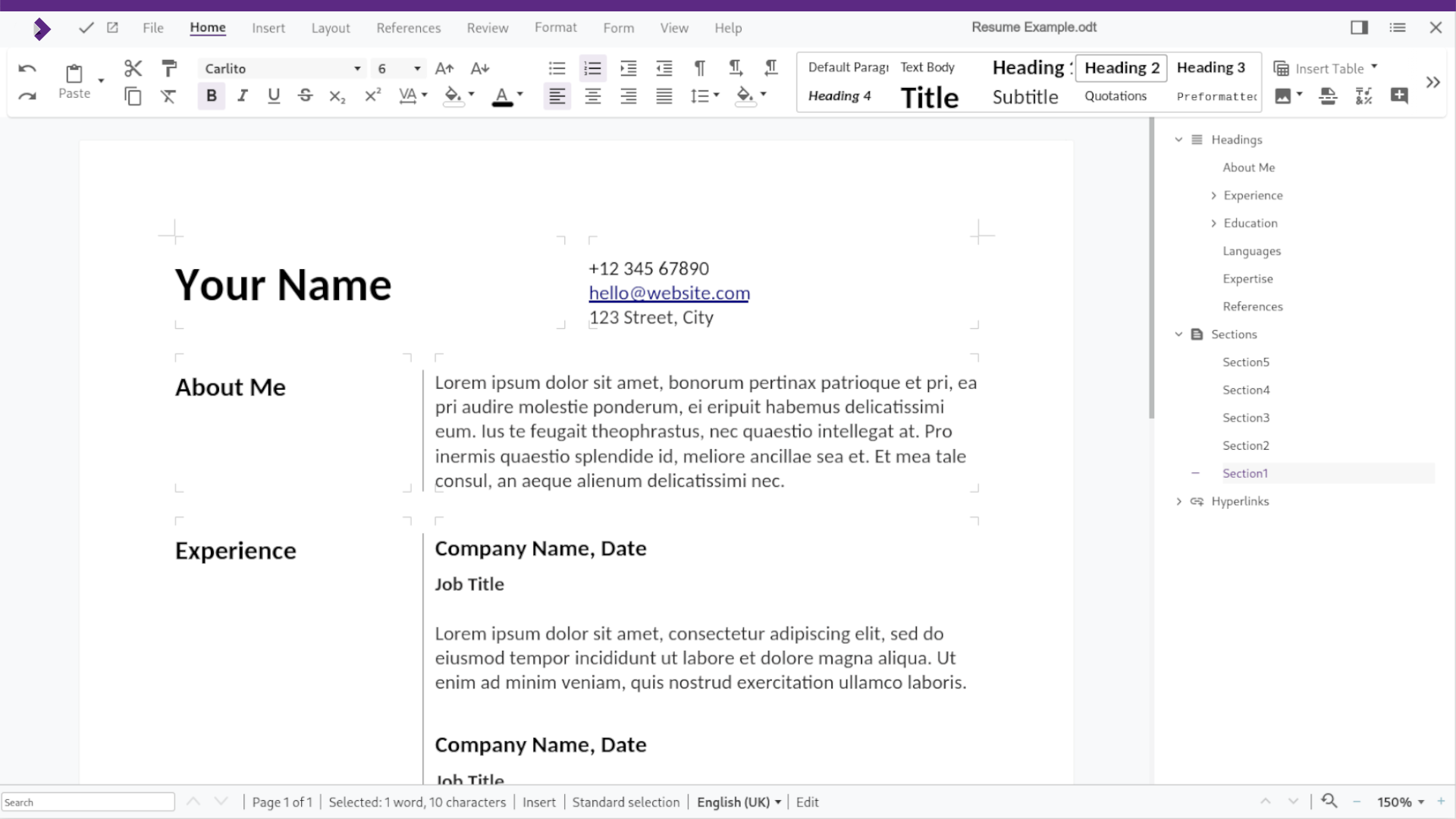
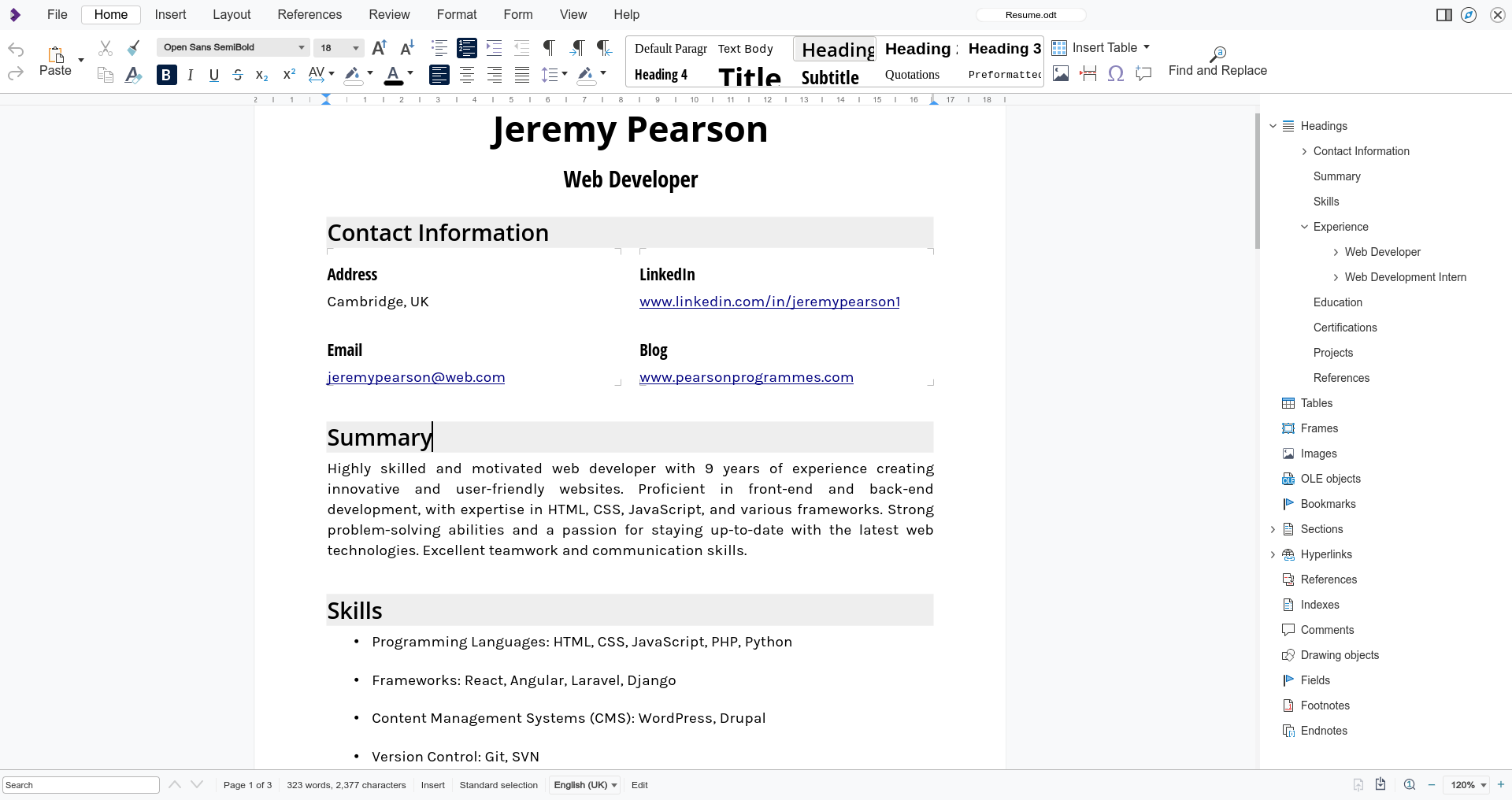
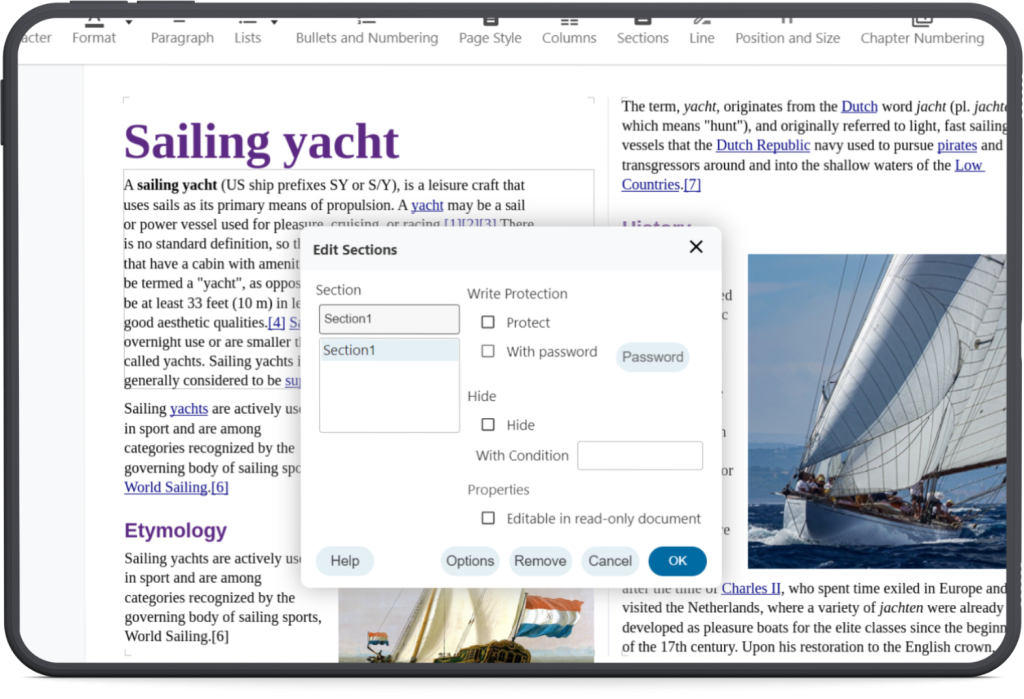
Similar to Cell Protection in Calc, in Writer you can now easily create and edit sections within text documents, allowing you more flexibility with your formatting and the ability to write-protect or hide parts of a documents. We previously supported sections in Writer, but they weren’t editable. There is now a new ‘Edit Section’ option in section’s local menu. The sections will also appear in the Navigator tab on the right hand side, allowing you to quickly navigate between them.

Improved AutoFilter and New Filtering Options
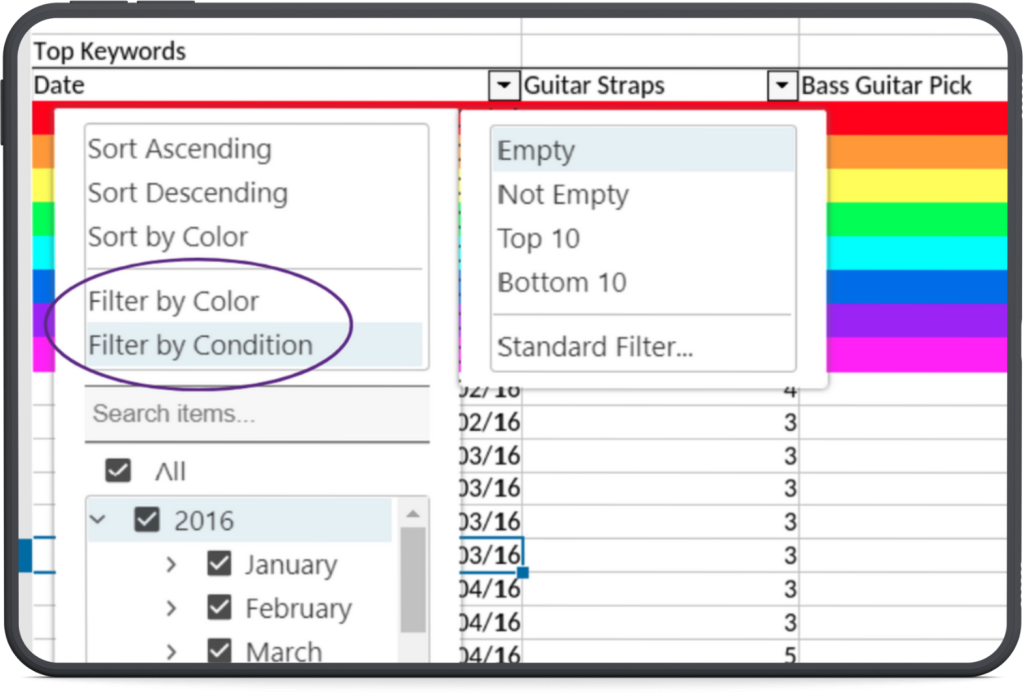
AutoFilter’s usability has been greatly improved with fewer redundant widgets and a clearer control set. New filter options such as “Filter by Colour” and “Filter by Condition” are also available.
Filter by Colour makes it possible to filter data by cell’s background or foreground colours.
Filter by Condition gives quick access to pre-canned filters (Empty, Not Empty, Top 10, Bottom 10).

Improved Read-Only Mode
Access controls are vitally important for any modern document editing solution. Similar to Cell Protection in Calc and Sections in Writer, with our improved read-only mode, our industry-leading, server-enforced controls just got better. Previously, our read-only access was just that – 100% read only. Now we offer much more granular control for documents and spreadsheets. Should your read-only users retain copy and paste access? Or perhaps you want them to be able to read a document and add comments, but not copy or edit contents? No problem with the upgraded read-only mode on Collabora Online.
Additionally, you can now follow hyperlinks in read-only documents. Previously you were not able to click through links in read-only documents – now you can follow links.
Present in Window from Impress
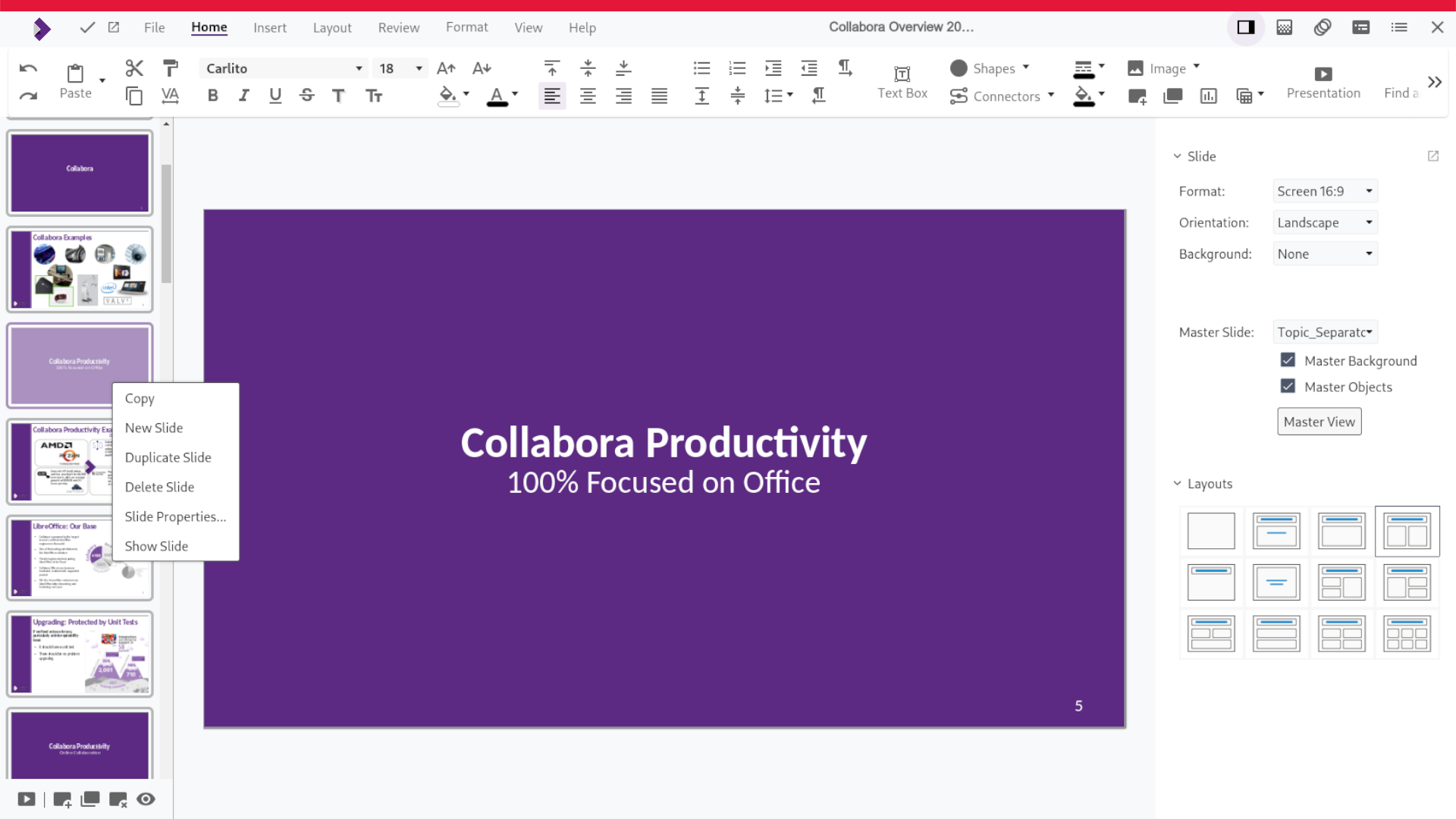
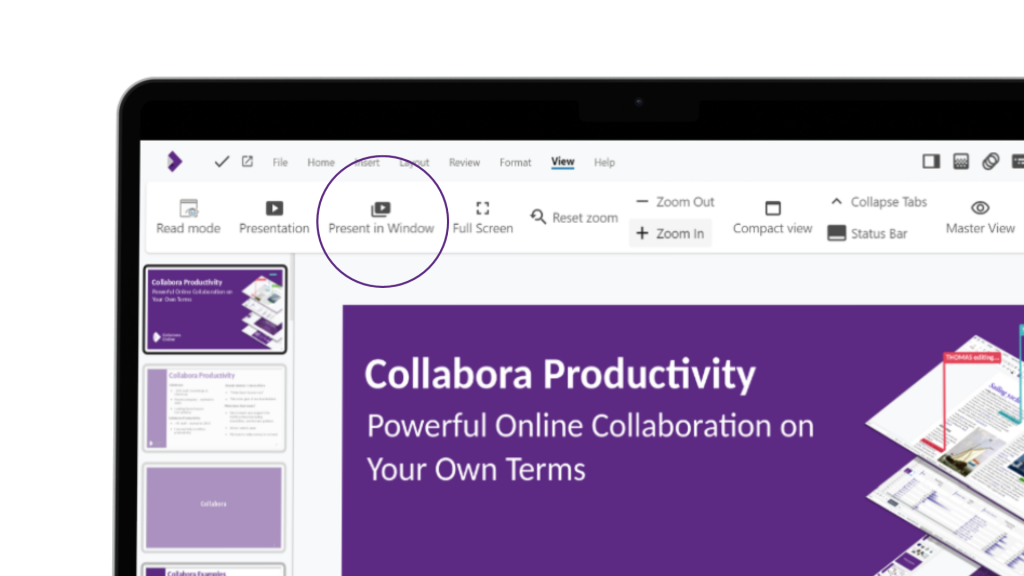
There is now an option to present your slides in a new window (as opposed to a full-screen presentation). This comes handy when the user is in a video conference and has to show slides. The new button is located in the “View” tab called “Present in Window”.

Quarantine
We have introduced a new ‘Quarantine’ feature, designed to save documents in the event of the system failing to save changes made to a document due to an unexpected fault.
Collabora Online operates in stateless containers to maximise security and efficiently use system resources. This means no information from documents is saved within a user’s container, nor the ‘state’ of a container from instance to instance. Instead, data required by containers is stored externally in a database or file system. This brings about a number of advantages, for example efficient resource utilisation, since stateless containers require no resources to maintain a state, high scalability, since containers can be easy created without the need to synchronise states, and heightened security, since no file storage is carried out in the end user’s container.
In the unlikely event something unusual happens and the container is unexpectedly closed, the state is lost, and in the case of Collabora Online any document edits since the last save or autosave event will be lost. As explained above, this is by design, and brings about a number of advantages. If however this is of concern to system administrators, the new document quarantine feature (configured off by default) can be enabled, which will store the document in the container image should it need to be recovered after a failure to save.
Background saving
In another speed upgrade, auto-saving can now be carried out in the background. No longer will you or other users have their editing frequently interrupted by an unexpected ‘Saving’ notification. Sometimes it’s the little things that count!

Interoperability
As well as providing a feature-rich, accessible solution, we also work hard to make sure our offering is compatible and works well with other document editors such as Microsoft Office, or Google Docs. In 24.04, we have aligned our product even more closely with these solutions, making sure that your documents always look their best, no matter who is dressing them!
Smart Justify
After a new line-breaking algorithm was introduced to Microsoft Word, some users may have noticed small rendering differences across products. In a great win for the Open Source community, we’re pleased to announce this discrepancy has now been resolved, with many thanks for this contribution from László Németh, with financial support from the European Commission’s Next Generation Internet programme and NLnet.
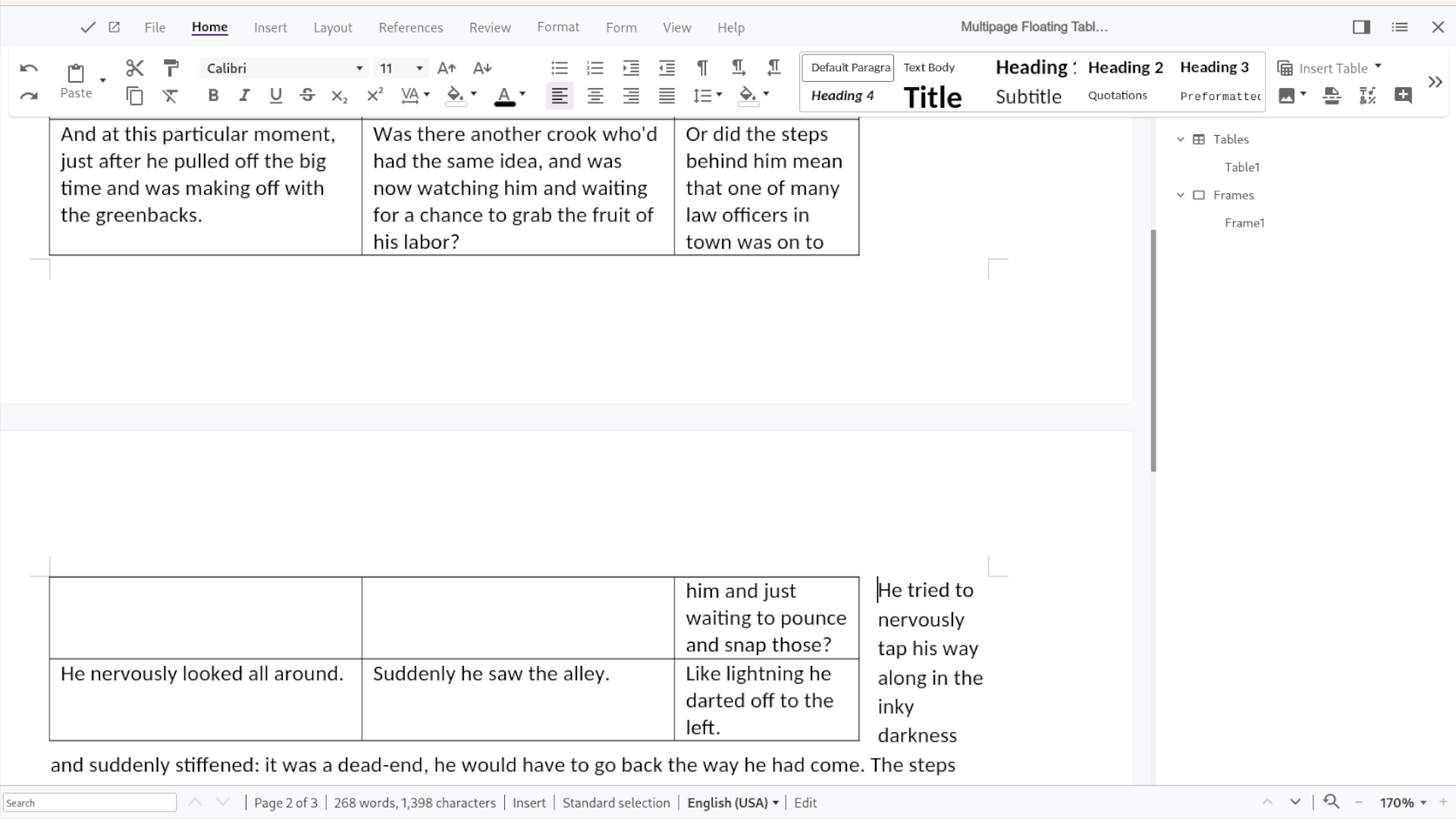
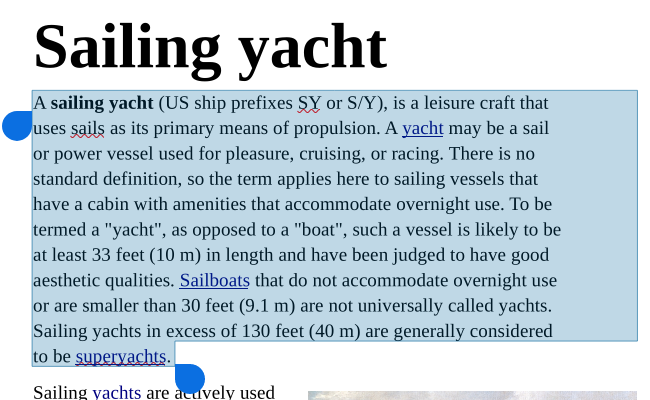
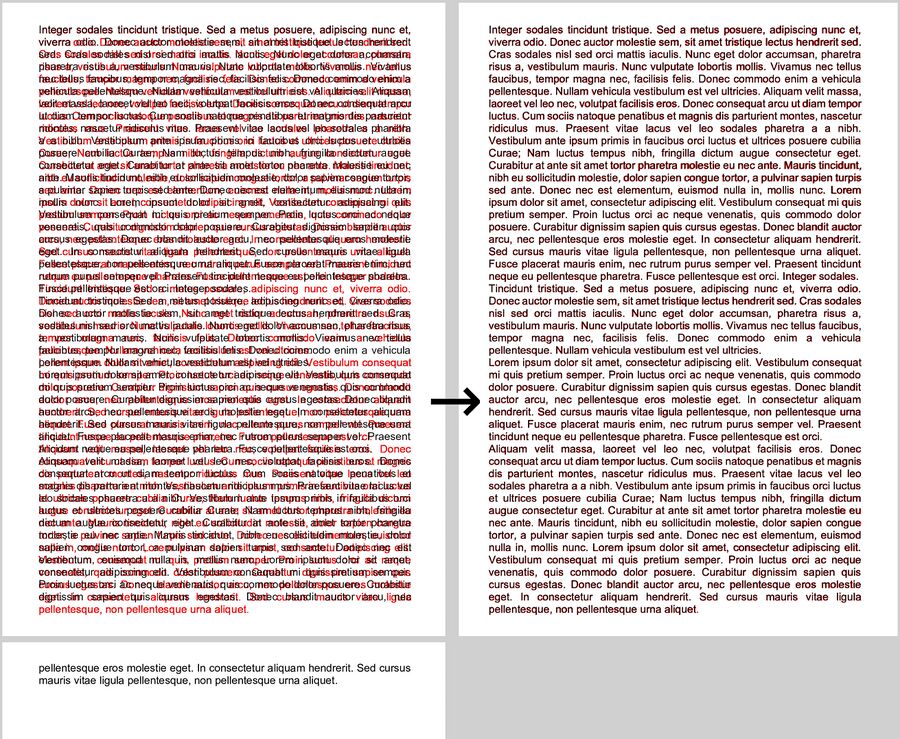
The below image shows a composite of pages typeset by Writer (black) and Microsoft Word (red) before and after the update. Before the fix, it is noticeable that the difference in line breaks ultimately resulted in a two-page document for Writer, where Word rendered as one.

As well as being a great improvement in interoperability we also feel this update shows the strength of the Open Source community, the underlying LibreOffice technology , and the flexibility of Open Source solutions.
More information available here.
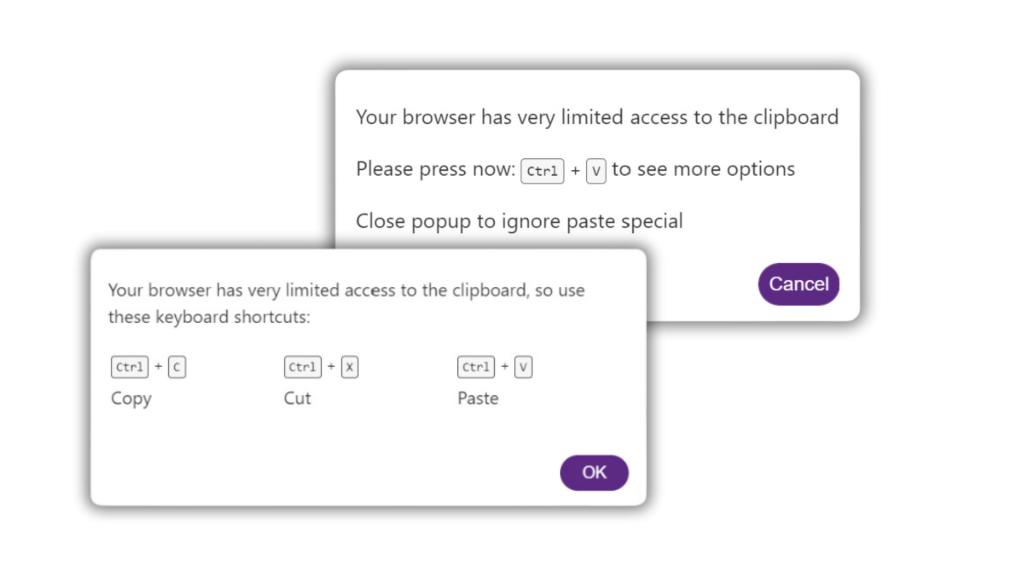
Simplifying Copy and Paste
Thanks to a new API, the copy and paste process has been much simplified. Permission may now be given for Collabora Online to directly access the clipboard in your browser, removing the previous requirement to download content. Click here for an up-to-date list of browsers with this API enabled (note some browsers may have API enabled, but not on by default).

Better Google Sheets copy/paste
This update should improve interoperability for users copying and pasting information to/from Google Sheets. This involved writing up the majority of previously undocumented protocol for Google Sheets, before ensuring that data copied from Calc includes markers such as <google-sheets-html-origin/> to fully work with Google Sheets. Additionally, data copied from Google Sheets into Calc will retain this marker despite not being used in Calc, ensuring round-trip functionality is maintained.
In our pursuit of ever-better interoperability between platforms as smooth as possible, we trust that this will help users who are either currently working with Google Sheets, or want to know that their data will retain functionality when pasted into other environments.
Improved graphics support
We have improved the way Collabora Online works with SVG and EMF/EMF+ files.
Scalable Vector Graphics files, or SVGs for short, are excellent for being scaleable. This means that when expanded, they will not encounter blurring problems in ways other image formats do. Previously SVGs opened in Collabora Online would default to the SVG’s fallback PNG, rather than rendering the SVG at the appropriate size leading to blurry images in some instances. With this new fix, OOXML should now render the SVG image correctly.
Three interoperability issues related to Windows EMF and EMF+ files have also been resolved – namely the lack of implementation of Polydraw MR, the inability to display bezier lines in certain EMF+ images, and an issue during conversion of especially large documents to PDF with watermarks (~1000 pages).
These fixes further improve our compatibility and interoperability with Microsoft Office and other document editors. Users can now expect a smoother experience when working with SVGs, EMF and EMF+ files containing advanced graphics features.
Performance Improvements
And of course, alongside the feature and user-experience improvement listed above, we have not neglected to further accelerate the performance of Collabora Online. Strap in – because we’re speeding up as we get technical with the performance upgrades!
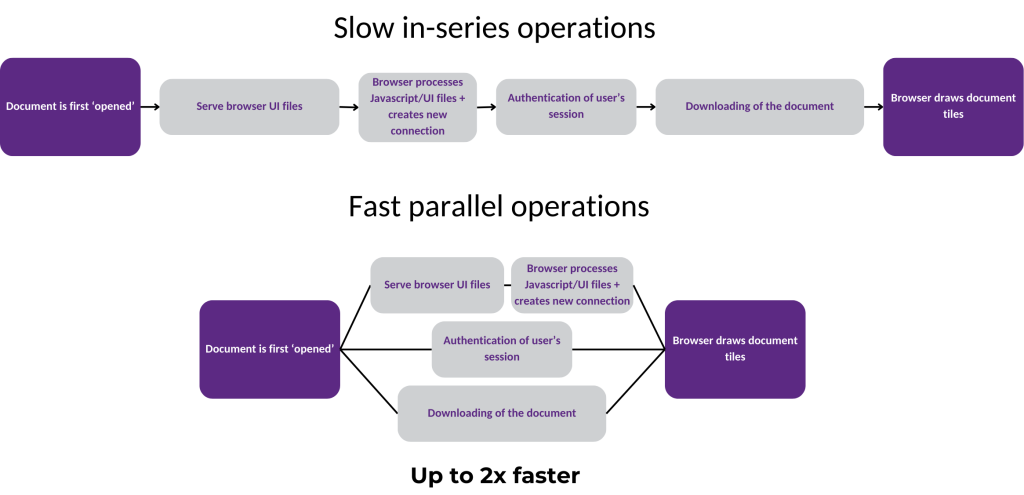
Faster setup time
With this latest release, we will start authenticating a user as early as getting the first request to load a page – carrying out this authentication in parallel with downloading the document, and serving the related browser files. Compared to previously running these operations in series, this may cut page load times by as much as 50%, depending on the document and system configuration. This should lead to noticeably snappier document opening for end users.

18x faster tile compression
This speed-boost stacks two improvement, associated with optimising the rendering and re-rendering process of tiles, and changing the way the threading of this process is handled.
To keep things fast, save on bandwidth and reduce document latency, only changes to document tiles are sent from the server to the end user. For this to happen it is important to efficiently identify changes that require re-rendering for the end user’s screen at any moment. This has been accelerated by using RLE compression and AVX2 processing.
Previously, all potential pixel changes were identified using row cyclic redundancy check (CRC) when looking for changes requiring re-rendering. With the new solution, run-length encoded (RLE) rows are compared instead. Since RLE is a significantly compressed form of lossless data storage, this firstly means that nearly 4x the amount of rendered tiles can be stored in the cache (per view) whilst still making a memory saving. Compression of rows is now implemented using a single instruction multiple data (SIMD) algorithm, which as the name suggests, is able to carry out the same instruction on eight pixels simultaneously. This optimization accelerates RLE generation by 4.5x.
In addition to this 4.5x increase, further improvement to the threading of this process has led to a significant improvement in parallelism – with a 4x or more speed increase depending on how many threads are configured to be used. These wins compound to an 18x speed increase in this process of identifying pixels requiring re-rendering!
Many other performance improvements
In addition to the above, we’ve carried out a lot of work on other under-the-hood engine upgrades for the latest release, which will continue to improve the user experience for our customers. This work is very wide-ranging in scope, but includes much faster threaded calculations in Calc, improved loading of .xlsx spreadsheets with larger numbers of comments, minimised re-rendering of sheets when switching, optimising rendering of rows to be displayed in Calc, and much more.
While it is difficult to quantify exactly how much each of these improvements have decreased load times for any given document, we have spent time profiling many real-world use cases since the last release, and observe noticeably faster load and improved responsiveness of documents in Writer and Calc.

Community
Collabora has invested significantly in bringing a host of new features and functionality to this latest release and contributes a vast majority of the Collabora Online code. However, we want to acknowledge all of our friends and colleagues in the wider LibreOffice community who helped to contribute not only to this, but also to the underlying LibreOffice Technology upon which CODE and Collabora Online are built.
All of our code is open source and available to the public on GitHub. Join the Collabora Online Community, take part in easy hacks and discussions in the forum.
CODE 24.04 is built upon the code commits from LibreOffice 7.6 and LibreOffice 24.2.
About Collabora Productivity
Collabora Productivity provides Collabora Online, an open-source solution for editing and collaboration, alongside a range of other products and consulting services tailored to enterprise and government needs. With the largest team of certified LibreOffice engineers globally, we are dedicated to contributing to the LibreOffice codebase and community. Our business-hardened office suite, Collabora Online for browser and Collabora Office for desktop, ensures long-term, multi-platform support. Additionally, we extend our services with Collabora Office for iOS and Android.