From Thursday, 15th to Saturday 18th 2020 the openSUSE & LibreOffice Conference takes place as a virtual and joint event. We are glad to be one of the sponsors and to be able to contribute no less than 14 talks from our team members. To make it easier for you to keep track of all the topics, we have prepared a little overview of our talks. See you in the livestream!

⋅ Schedule Day 1, Thursday 15th 2020
⋅ Schedule Day 2, Friday 16th 2020
⋅ Schedule Day 3, Saturday 17th 2020
Day 1, Thursday 15th 2020
Keynote by Collabora’s Michael Meeks
10:30 UTC, Michael Meeks
Accelerating the adoption of Open Source! How does Collabora do that together with their partners and customers? About another year of investment into LibreOffice alongside the community, the ecosystem and our choices. #Collabora #Ecosystem Read more!
Bringing the Sidebars Online
12:30 UTC, Ashod Nakashian
Adding the Sidebars, with the rich and advanced editing features, to Online was challenging. Learn, how we succeeded! #OnlineUI Read more!
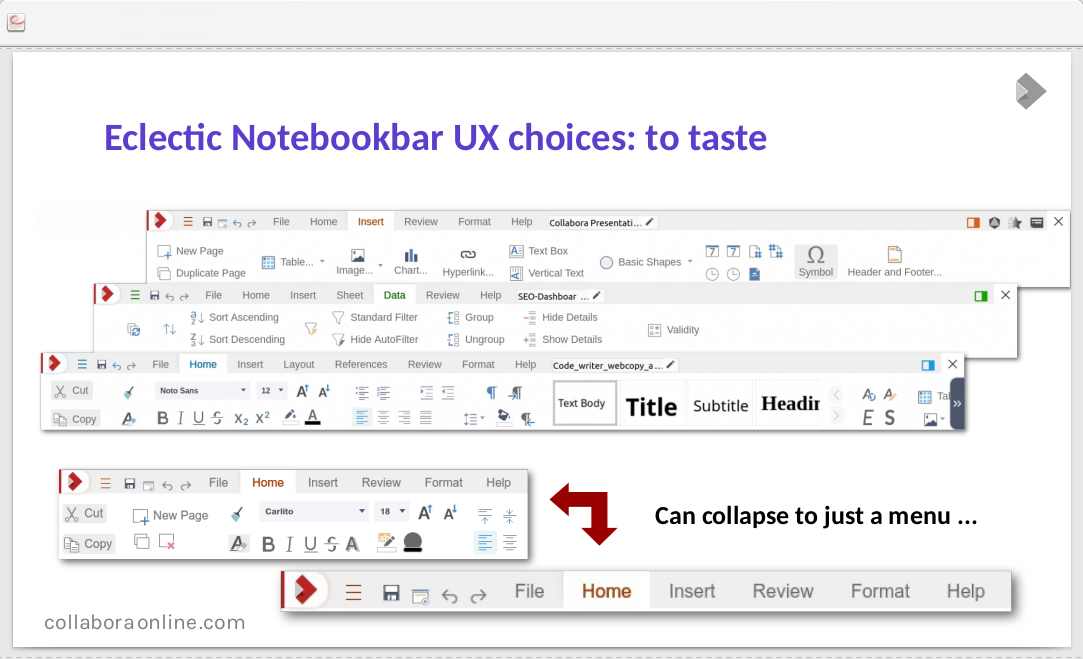
Bringing the NotebookBar to Online
13:30 UTC, Szymon Kłos
The story behind introducing new (optional) user interface for Online. Learn about the milestones of this new feature sponsored by Collabora. #OnlineUI Read more!
Implementing Vulkan-capable drawing using the Skia library
14:00 UTC, Luboš Luňák
Skia is a unified modern drawing across all platforms, so this is about the nice visual performance of LibreOffice and Collabora products. How is the implementation going? #LibreOfficeDev Read more!
Making Online trivial to setup
15:30 UTC, Muhammet Kara
We have recently released a big step in improving Collabora (thus LibreOffice) Online and lowered the barrier to liberating the documents of home-users. This is a quick presentation shows how the one-click installation app for Online works, and where we are at now. #OnlineInstallation Read more!
Day 2, Friday 16th 2020
Faster Jail Creation with Bind-Mount
11:00 UTC, Ashod Nakashian
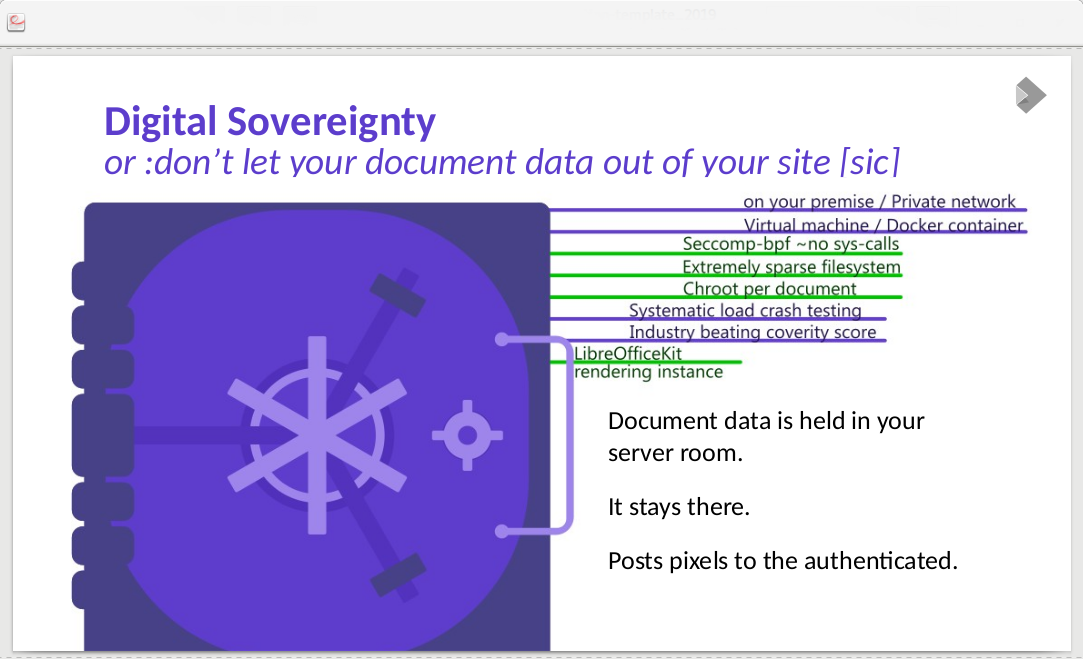
A jail is an essential part of the secure work and collaborating in Collabora Online. Learn about the design and challenges of setting up jails… fast! #OnlineDev Read more!
OOXML / PDF Digital Signing in Draw and elsewhere
11:30 UTC, Miklos Vajna
LibreOffice did have support for digital signing for ODF files. Collabora extended this to OOXML files and to signing existing PDF files. Come and see where we are, what still needs to be done, and how you can help. #DigitalSigning Read more!
The history & pre-history of LibreOffice
13:30 UTC, Michael Meeks
Come and hear some of the stories of the beginning, and before the beginning. Hear a developer’s perspective on the first ten years of the project and how companies had to do with this, alongside amazing volunteers. #LibreOffice Read more!
Chrome OS as a new platform
16:00 UTC, Jan Holesovsky
Hear about the Chrome OS and the work we have made to enable the Collabora Office Android app for easy consumption on Chromebooks. #Mobile Read more!
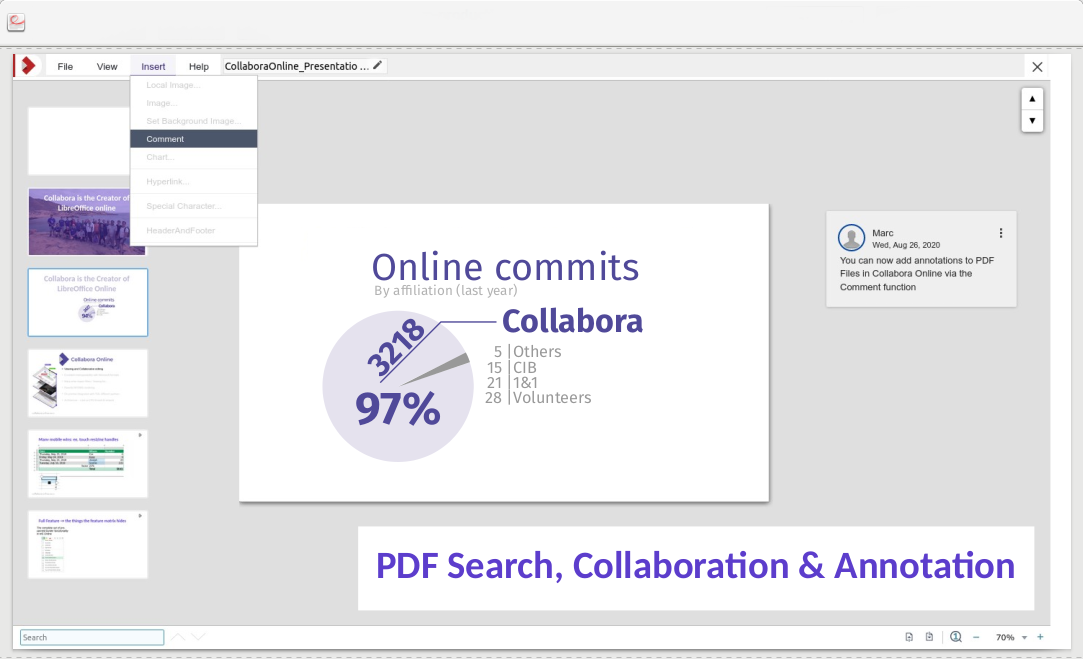
Improvements to PDF support in Collabora Online
18:00 UTC, Tomaž Vajngerl
Recently we added possibility to open PDFs with Collabora Online, which opens the PDF in Draw as a series of embedded PDF graphics (each one in its own page). In this talk, hear about additional improvements to the PDF functionality – like searching and handling of PDF annotations. #PDF Read more!
Day 3, Saturday 17th 2020
History of Online & Mobile
12:00 UTC, Jan Holesovsky
Come and hear about the history of Collabora Online, LibreOfficeKit, Leaflet and other building bits that led to the Online as we know today. #Mobile Read more!
Re-using the Sidebar on phones
12:30 UTC, Szymon Kłos
The talk about work done by Collabora Productivity for improving UX on mobile phones. Editing on smartphones has never been easier. Hear some technical details in this talk. #Mobile #OnlineUI Read more!
Online – Improving visual consistency
13:00 UTC, Pedro Silva
For users it is most important that UI elements are easy to recognize. Hear about improvements that have been made on that front in Collabora Online. #OnlineUI #CSS Read more!
Mobile – Development on iOS
13:00 UTC, Tor Lillqvist
Important recent improvements in Collabora Office on iOS. #MobileUI #UX Read more!
Ecosystem, Branding & Investment
15:30 UTC, Michael Meeks
Setting up the project for growth. See how we can build a model whereby volunteers and ecosystem entities work alongside each other to drive the success of LibreOffice. #Ecosystem Read more!
Spanish Summit (Conferencia Latinoamericana): Collabora Online – UX
16:00 UTC, Pedro Silva
in PT/ES. For users it is most important that UI elements are easy to recognize. Hear about improvements that have been made on that front in Collabora Online. #OnlineUI #CSS Leia mais!

How to become a part of this
Very easily. The attendance openSUSE and LibreOffice conference 2020 is free of charge. Just subscribe to the conference website, meet the community and join three days of discussion about the latest developments with regard to LibreOffice and openSUSE. The complete schedule of the virtual conference is here at your disposal.